Willkommen zu unserem umfassenden Tutorial zur Bearbeitung Ihrer Elementor-Website! Egal, ob Sie ein Anfänger sind, der seine ersten Änderungen vornehmen möchte, oder ein erfahrener Benutzer, der seine Fähigkeiten verfeinern möchte, dieser Leitfaden führt Sie durch die wichtigsten Schritte, um Ihre Website effektiv anzupassen. Elementor ist ein leistungsstarker Page Builder, mit dem Sie mühelos atemberaubende, responsive Websites erstellen können. In diesem Tutorial werden wir alles abdecken, von grundlegenden Änderungen bis hin zu fortgeschrittenen Funktionen, um sicherzustellen, dass Sie das Wissen und das Vertrauen haben, um Ihre Online-Präsenz zu verbessern. Lassen Sie uns damit beginnen, Ihre Website in ein visuell ansprechendes und funktionales Meisterwerk zu verwandeln! Übersetzt mit DeepL.com (kostenlose Version)
Schritt 1: In WordPress einloggen
.Öffne zunächst deinen Browser und gehe zur WordPress-Login-Seite. Diese findest du in der Regel unter deinerdomain.com/wp-admin. Gib deinen Benutzernamen und dein Passwort ein und klicke auf „Log In“, um auf dein WordPress-Dashboard zuzugreifen.

Schritt 2: Gehe zu „Seiten“ und wähle die Seite aus, die du bearbeiten möchtest
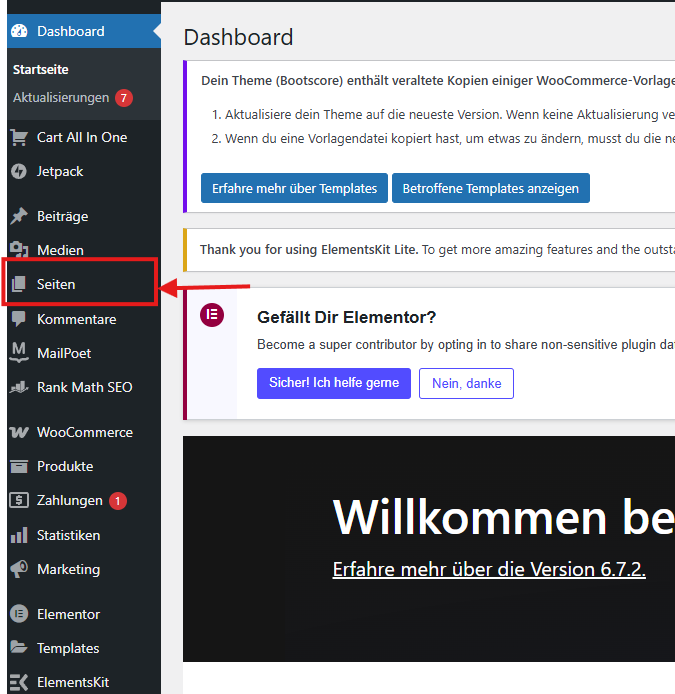
Gehe im WordPress-Dashboard zum Menü auf der linken Seite und klicke auf „Seiten“. Dort findest du eine Liste aller Seiten deiner Website. Suche die Seite, die du bearbeiten möchtest, und klicke auf den Titel, um sie zu öffnen.

Schritt 3: Bearbeite die Startseite mit Elementor
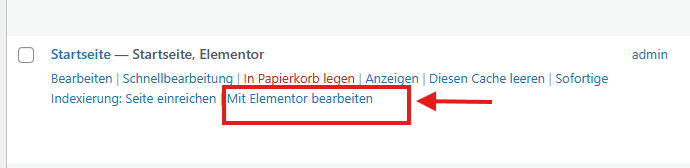
Um deine Startseite zu bearbeiten, fahre mit der Maus über den Titel der Startseite im Bereich „Seiten“. Es erscheinen mehrere Optionen darunter. Klicke auf „Mit Elementor bearbeiten“, um die Seite im Elementor-Editor zu öffnen.

Schritt 4: Nutze das Elementor-Dashboard, um Elemente hinzuzufügen
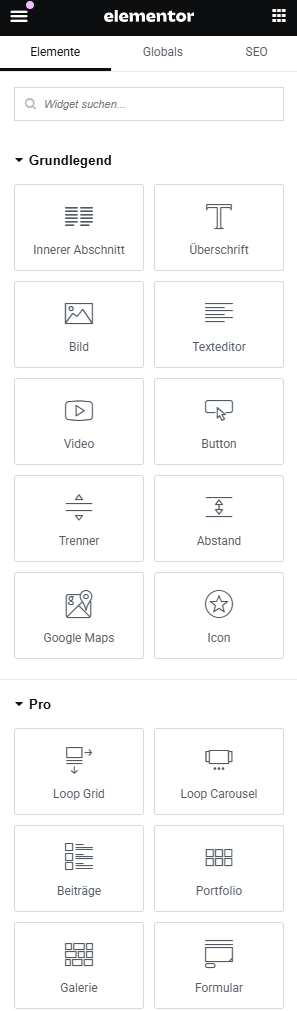
On the left side of the Elementor editor, you'll see a panel with various elements (called widgets) that you can add to your page—such as text, images, buttons, and more. Simply drag and drop any element into the page area to begin editing.

Step 5: How to Edit a Title
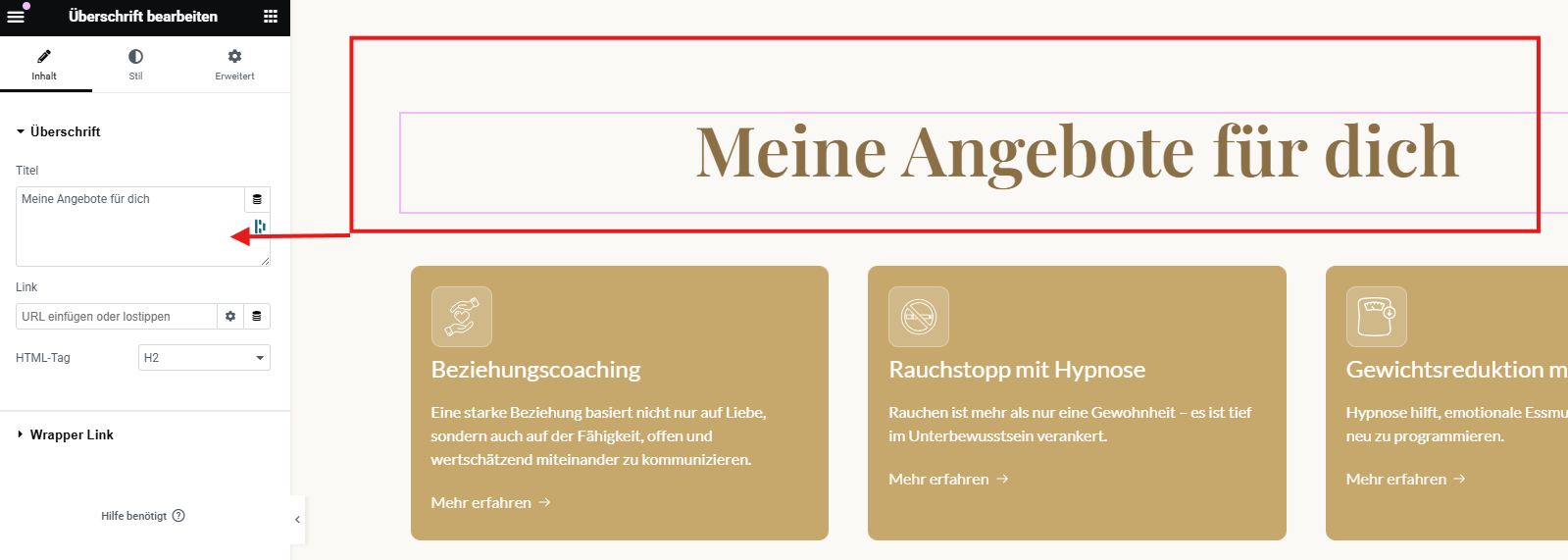
To edit a title, simply click on the heading you want to change. Once you do, the left dashboard will display the settings for that element. In the "Title" field, you can replace the existing text with your new heading.

Step 6: How to Edit the Style of the Text
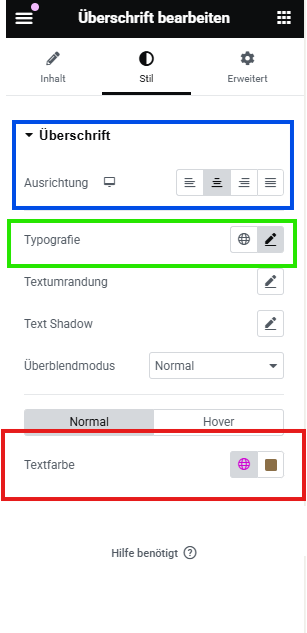
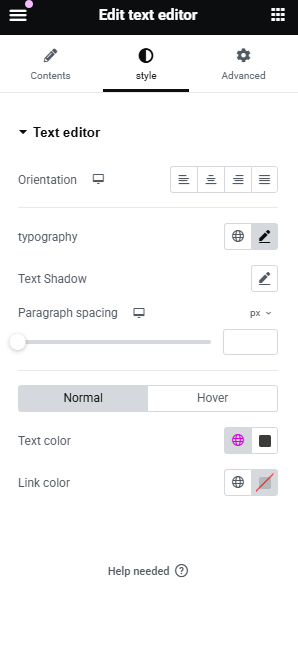
To edit the style of your text, click on the text element you want to change, then go to the “Style” tab in the left dashboard.
- Here, you can adjust the alignment (left, center, or right).
- You can also change the typography—such as the font, font size, and more.
- Additionally, you can modify the text color to match your design preferences.
This gives you full control over the look and feel of your text.

Schritt 7: Verwende die erweiterten Einstellungen für Überschriften in Elementor
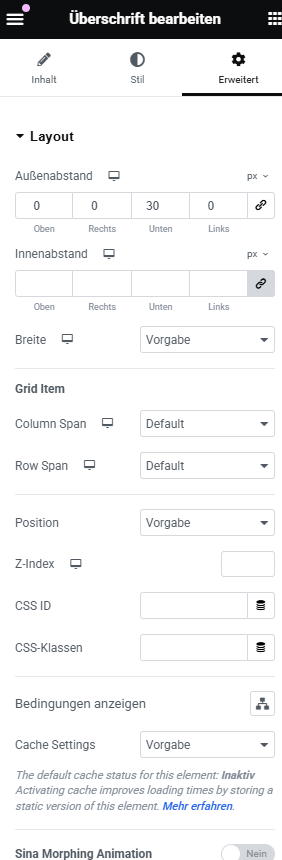
Sobald du ein Überschriftselement ausgewählt hast, gehe im linken Panel auf den Tab „Erweitert“. Hier hast du mehr Kontrolle über Abstände, Positionierung und Responsivität.
Das kannst du dort machen:
- Margin & Padding: Füge Außen- oder Innenabstände hinzu, um das Layout besser zu steuern.
- Z-Index: Bestimme die Ebenenreihenfolge. Ein höherer Wert bringt die Überschrift vor andere Elemente.
- Bewegungseffekte: Füge Eingangseffekte wie Einblenden, Gleiten oder Zoomen hinzu, um die Überschrift lebendiger zu gestalten.
- Responsives Design: Lege unterschiedliche Stile oder Sichtbarkeiten für Desktop, Tablet und Mobilgeräte fest.
- Custom CSS (Pro): Mit Elementor Pro kannst du eigenes CSS hinzufügen, um noch mehr anzupassen.
Diese erweiterten Einstellungen helfen dir, ein sauberes und professionelles Design zu gestalten.

Schritt 8: So bearbeitest du Text in Elementor
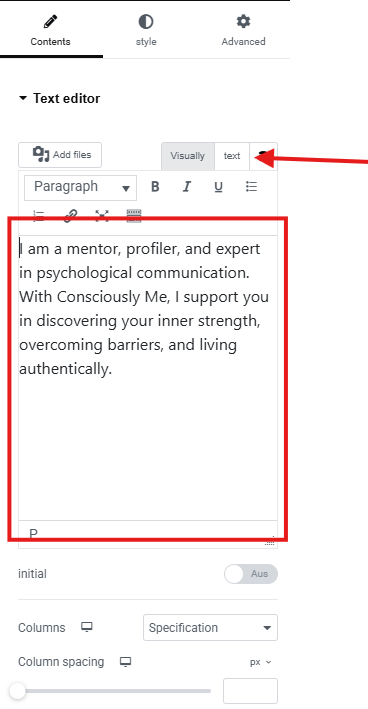
Um einen Textblock zu bearbeiten, klicke einfach auf den Text, den du ändern möchtest. Im linken Dashboard erscheint ein Texteditor, in dem du deinen neuen Inhalt eingeben kannst.
Es wird empfohlen, beim Bearbeiten auf den Tab „Text“ (HTML) statt auf „Visuell“ zu wechseln. So bleibt die Formatierung sauber und einheitlich – besonders, wenn du Inhalte aus einer anderen Quelle einfügst. Der „Text“-Modus hilft dabei, unerwünschte Stile oder Abstände zu vermeiden, die im „Visuell“-Modus oft auftreten.
Tipp: Überprüfe immer die Live-Vorschau, um sicherzustellen, dass alles gut aussieht.

Schritt 9: Textstil bearbeiten funktioniert genauso wie bei Überschriften
In Elementor funktioniert das Bearbeiten des Stils eines Textblocks (z. B. Absatz) genauso wie bei einer Überschrift. Klicke einfach auf den Text, gehe zum Tab „Stil“ und passe dort Typografie, Ausrichtung und Farbe an – genau wie bei einem Überschriftselement.
Diese einheitliche Vorgehensweise macht es einfach, alle Textelemente auf deiner Seite im gleichen Stil zu gestalten.

Schritt 10: So bearbeitest du einen Button in Elementor
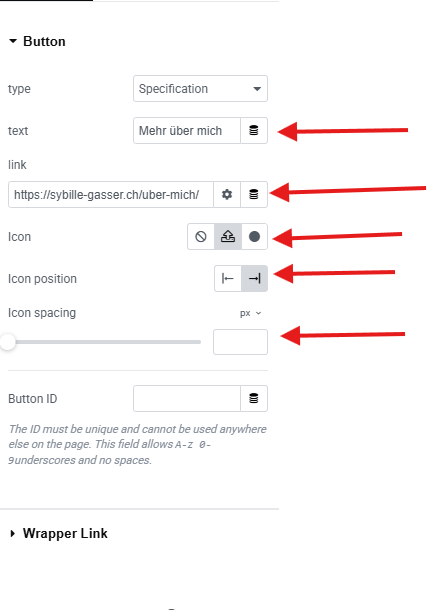
Um einen Button in Elementor anzupassen, klicke auf das Button-Element und verwende die Optionen im linken Panel. Folgendes kannst du einstellen:
- Button-Text bearbeiten – Ändere die Beschriftung, die auf dem Button angezeigt wird.
- Link hinzufügen – Gib die URL ein, zu der der Button beim Klicken führen soll.
- Icon auswählen – Du kannst ein Symbol hinzufügen, das im Button angezeigt wird.
- Icon-Position – Lege fest, ob das Symbol links oder rechts vom Text erscheinen soll.
- Icon-Abstand – Passe den Abstand zwischen Symbol und Text an, um das Design zu optimieren.

Schritt 11: Button-Styling in Elementor (basierend auf dem Stil-Tab)
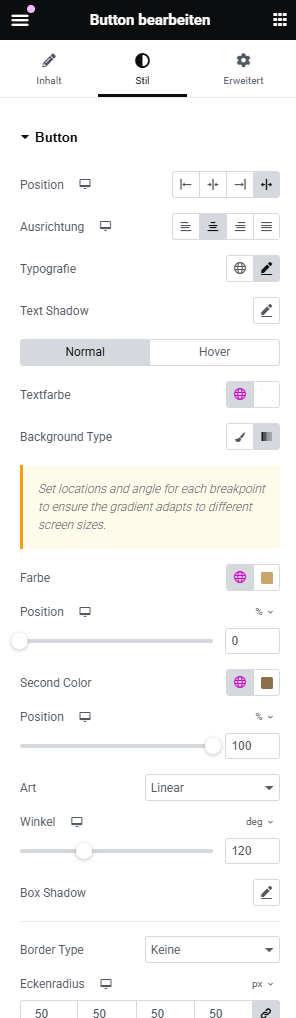
Wenn du auf einen Button klickst und zum Tab „Stil“ gehst, kannst du das Aussehen des Buttons vollständig anpassen. Hier ist eine Übersicht der wichtigsten Optionen:
- Position: Bestimmt die Platzierung des Buttons im Abschnitt (links, zentriert, rechts oder gestreckt).
- Ausrichtung: Steuert die horizontale Ausrichtung des Buttons selbst.
- Typografie: Passe Schriftart, -größe, -stärke und Buchstabenabstand des Button-Texts an.
- Textschatten: Füge dem Text einen Schatten hinzu, um ihn hervorzuheben oder Tiefe zu erzeugen.
- Normal / Hover Tabs: Lege getrennt fest, wie der Button im Normalzustand und beim Überfahren mit der Maus aussehen soll.
- Textfarbe: Bestimme die Farbe des Textes im jeweiligen Zustand.
- Farbverlauf-Einstellungen: Bei Auswahl eines Farbverlaufs kannst du:
-
Hintergrundtyp: Wähle zwischen einfarbigem oder Farbverlauf-Hintergrund.
- Erste und zweite Farbe festlegen
- Verlaufsausrichtung (Winkel) bestimmen
- Verlaufstyp (Linear oder Radial) auswählen
- Positionen der Farben (Start/Ende) anpassen
- Box-Schatten: Fügt dem Button einen Schatten hinzu, der ihn optisch hervorhebt.
- Rahmentyp: Wähle den Stil des Rahmens – z. B. durchgezogen, gestrichelt oder kein Rahmen.
- Eckenradius: Runde die Ecken des Buttons ab, indem du Pixelwerte für jede Ecke eingibst.
Mit diesen Einstellungen kannst du Buttons gestalten, die optisch überzeugen und sich perfekt ins Website-Design einfügen.

Schritt 12: So bearbeitest du ein Bild in Elementor
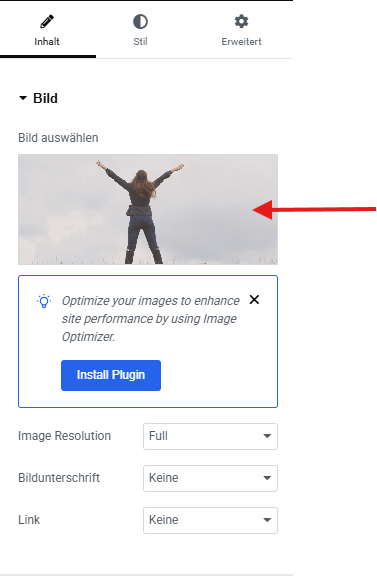
Um ein Bild zu bearbeiten, klicke einfach auf das Bildelement, das du ändern möchtest. Im linken Dashboard erscheinen die Bildeinstellungen.
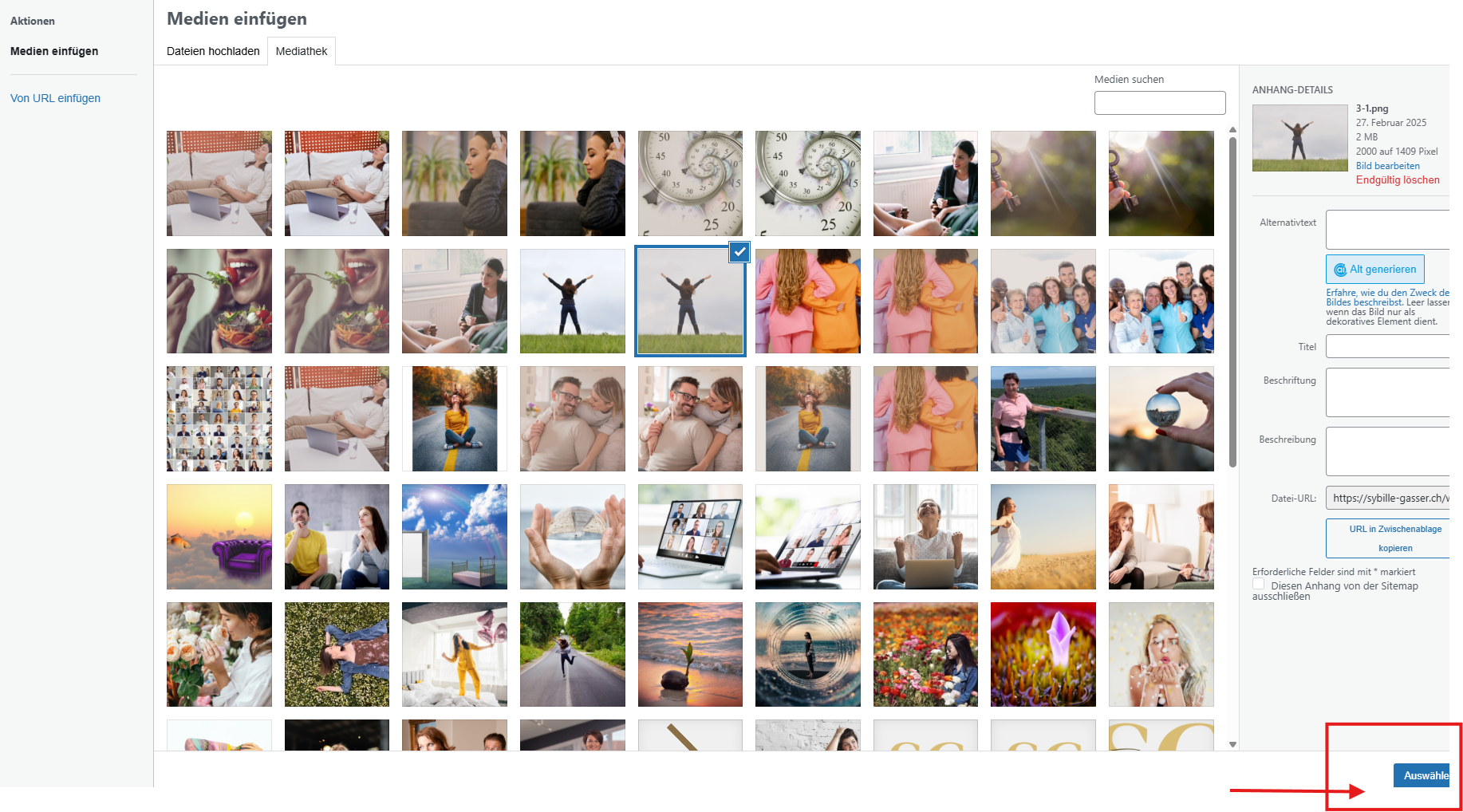
Klicke auf den Button „Bild auswählen“, um die Mediathek zu öffnen. Dort kannst du ein vorhandenes Bild auswählen oder ein neues hochladen. Sobald du dein Bild gewählt hast, klicke auf „Medien einfügen“ – und das Bild wird aktualisiert.


Schritt 13: So stylst du Medien (Bilder) in Elementor
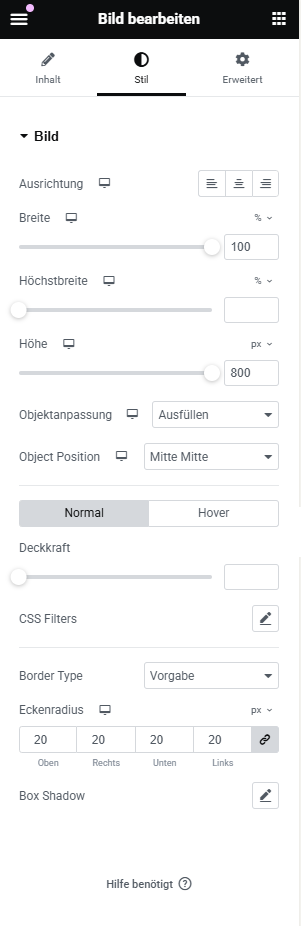
Nachdem du ein Bild eingefügt hast, gehe zum Tab „Stil“ im linken Bereich, um das Aussehen anzupassen. Elementor bietet dir verschiedene Optionen, um deine Bilder professionell zu gestalten:
- Breite: Passe die Bildgröße manuell mit Prozent- oder Pixelwerten an.
- Maximale Breite: Begrenze, wie breit das Bild auf größeren Bildschirmen werden darf.
- Höhe (falls verfügbar): Steuere bei Bedarf die Höhe des Bildes.
- Transparenz (Opacity): Stelle ein, wie durchsichtig oder sichtbar das Bild sein soll.
- CSS-Filter: Wende Effekte wie Unschärfe, Helligkeit, Kontrast und Sättigung an.
- Hover-Animation: Füge dezente Effekte beim Überfahren mit der Maus hinzu.
- Rahmenart & Radius: Füge Rahmen hinzu und runde die Ecken ab – für einen weichen oder modernen Look.
- Box-Schatten: Erzeuge Tiefe, indem du einen Schatten hinter dem Bild platzierst.
Mit diesen Optionen kannst du sicherstellen, dass deine Medien optisch ansprechend sind und gut zum Gesamtdesign passen.

Schritt 14: Änderungen veröffentlichen
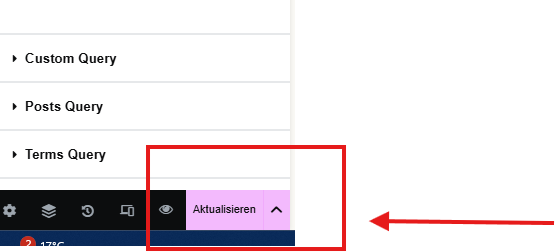
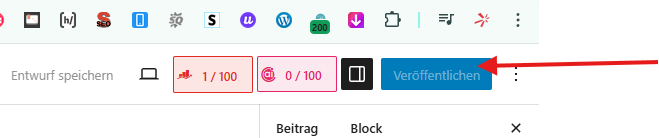
Nachdem du alle Änderungen vorgenommen hast, ist es Zeit, sie live zu schalten! Klicke einfach unten im Elementor-Panel auf den Button „Veröffentlichen“.
Wenn die Seite bereits veröffentlicht wurde, erscheint stattdessen der Button „Aktualisieren“. Ein Klick darauf speichert alle Änderungen und übernimmt sie für die Live-Version deiner Website.
Tipp: Vorschau nutzen, bevor du veröffentlichst – so stellst du sicher, dass alles wie gewünscht aussieht.

Schritt 15: So fügst du einen neuen Blogbeitrag in WordPress hinzu
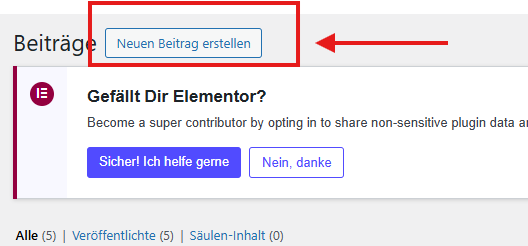
So erstellst du einen neuen Blogbeitrag:
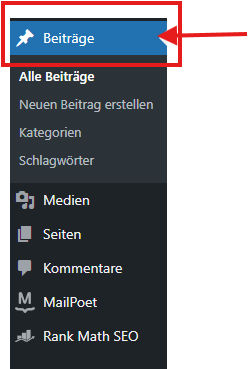
- Gehe zum WordPress-Dashboard.
- Klicke im linken Menü auf „Beiträge“ und dann auf „Erstellen“.
- Gib oben den Titel deines Beitrags ein.
- Füge darunter deinen Inhalt ein. Du kannst Blöcke für Text, Bilder, Überschriften usw. verwenden.
- Rechts kannst du Optionen wie Kategorien, Schlagwörter und ein Beitragsbild festlegen.
- Wenn du fertig bist, klicke auf „Veröffentlichen“, um den Beitrag online zu stellen.
Tipp: Du kannst den Beitrag auch visuell mit Elementor bearbeiten, indem du vor der Veröffentlichung auf „Mit Elementor bearbeiten“ klickst.

 \
\


Schritt 16: So bearbeitest du den Header in Elementor
So bearbeitest du den Kopfbereich deiner Website:
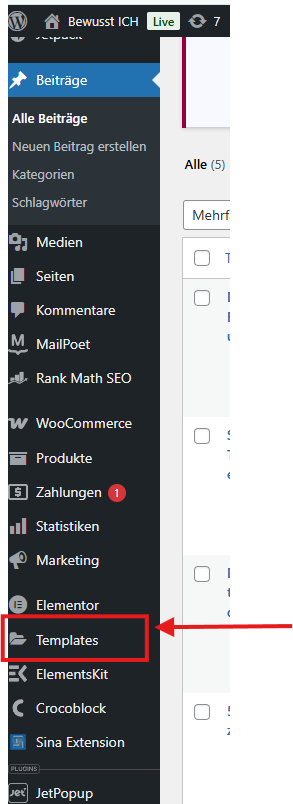
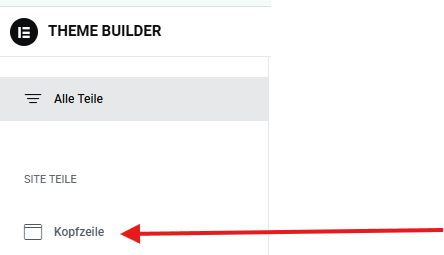
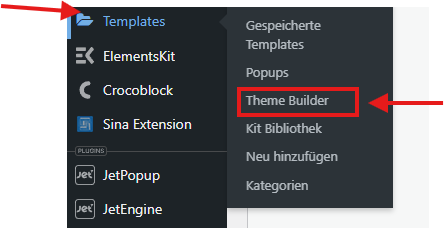
- Gehe im WordPress-Dashboard zum Menüpunkt „Templates“.
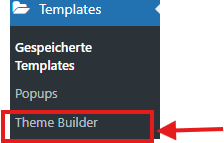
- Klicke auf „Theme Builder“.
- Wähle im Theme Builder den Tab „Header“ aus.
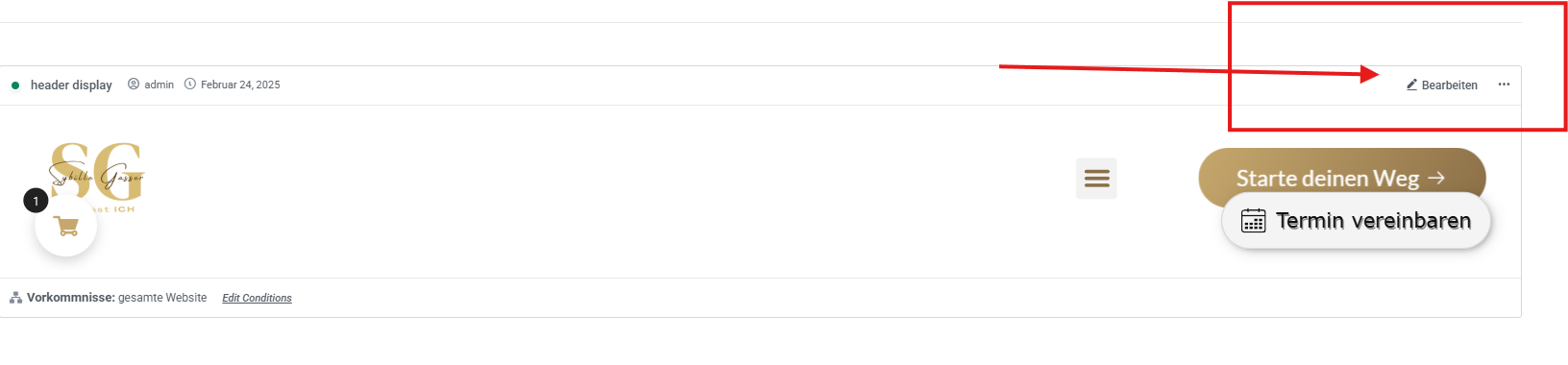
- Dort siehst du deine vorhandenen Header-Vorlagen – klicke auf „Mit Elementor bearbeiten“, um die gewünschte zu ändern.
Anschließend kannst du deinen Header ganz nach Wunsch mit Elementor gestalten – zum Beispiel mit Logo, Navigation, Buttons und individuellem Design.




Schritt 17: So bearbeitest du das Logo in Elementor
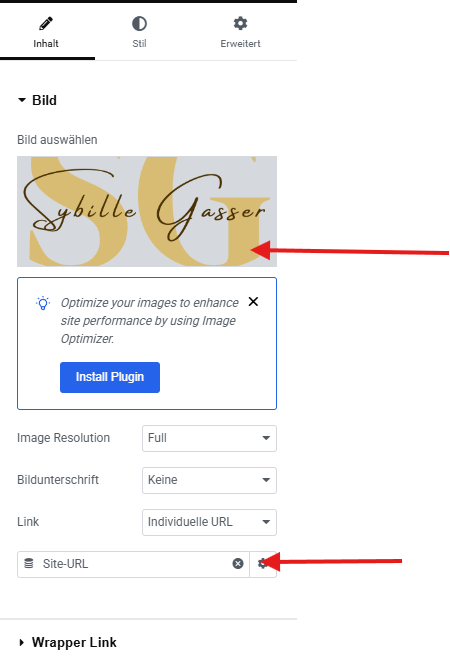
Das Bearbeiten des Logos funktioniert genauso wie bei anderen Bildern in Elementor:
- Klicke auf das Logo-Bild im Header.
- Klicke im linken Panel auf „Bild auswählen“, um ein neues Logo hochzuladen oder auszuwählen.
- Du kannst auch einen Link zum Logo hinzufügen – gib einfach deine Startseiten-URL ein (z. B. / oder deine vollständige Domain) in das Linkfeld.
So wird sichergestellt, dass Nutzer beim Klick auf das Logo automatisch zur Startseite weitergeleitet werden – eine gängige und benutzerfreundliche Funktion.

Schritt 18: So bearbeitest du ein Menü in Elementor
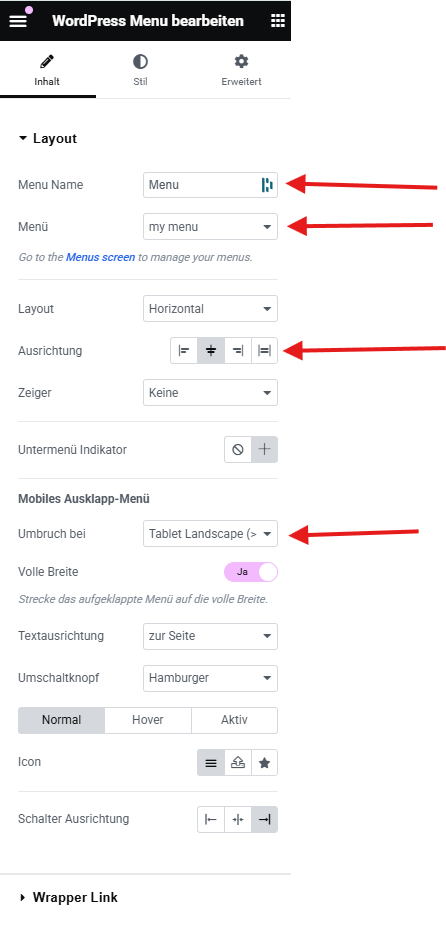
So passt du dein Navigationsmenü in Elementor an:
- Klicke auf das Menü-Element im Header-Bereich.
-
Im linken Panel kannst du:
- Im linken Panel kannst du:
- Einen Menünamen festlegen (optional, zur Orientierung).
- If you haven’t created a menu yet, scroll down to see the next step explaining how to do that.
- Wähle das Menü-Layout (horizontal, vertikal oder Dropdown).
- Lege den Breakpoint fest – dieser bestimmt, ab welcher Bildschirmgröße das Menü in die mobile Version (Hamburger-Menü) wechselt.
So stellst du sicher, dass dein Menü auf allen Geräten übersichtlich und benutzerfreundlich bleibt.

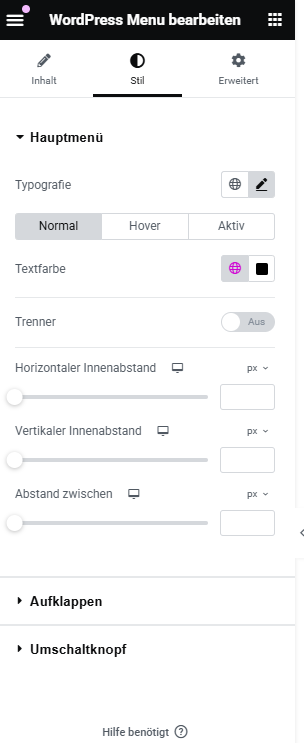
Schritt 19: Styling des Navigationsmenüs in Elementor
Um dein WordPress-Menü zu stylen, klicke auf das Menü-Widget und wechsle zum Tab „Stil“. Hier kannst du das visuelle Erscheinungsbild deiner Menüelemente in den Zuständen Normal, Hover und Aktiv anpassen.
Folgende Einstellungen stehen dir zur Verfügung:
- Typografie: Passe Schriftart, Größe, Gewicht, Buchstabenabstand usw. für die Menütexte an.
- Textfarbe: Lege die Textfarbe für alle drei Zustände (Normal, Hover, Aktiv) fest.
- Trenner: Aktiviere oder deaktiviere Trennlinien zwischen den Menüpunkten.
- Horizontaler Innenabstand: Fügt seitlichen Abstand innerhalb der Menüelemente hinzu.
- Vertikaler Innenabstand: Fügt oben und unten Abstand innerhalb der Menüelemente hinzu.
- Abstand zwischen Elementen: Bestimmt den Abstand zwischen den einzelnen Menüelementen.
Zusätzliche Einstellungen findest du in den Bereichen „Aufklappen“ (für Dropdown-Menüs) und „Umschaltknopf“ (für das mobile Menü).

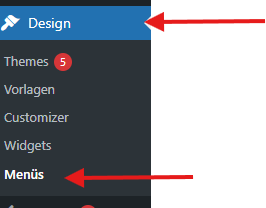
Schritt 20: So erstellst oder bearbeitest du ein Menü in WordPress (Design > Menüs)
Um die Menüs deiner Website zu verwalten, gehe im WordPress-Dashboard zu Design > Menüs. Dort kannst du:
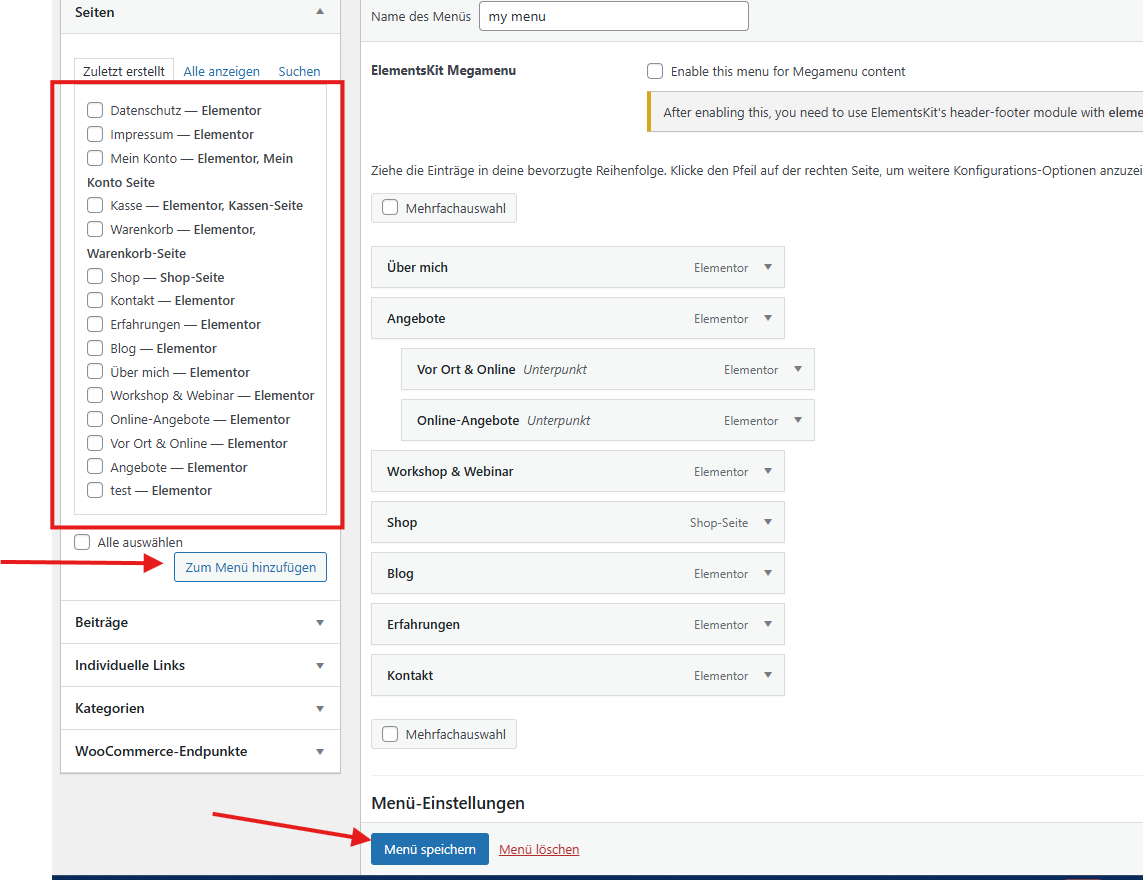
- Ein neues Menü erstellen, indem du auf „Ein neues Menü erstellen“ klickst.
- Seiten, Beiträge oder individuelle Links über die linke Seitenleiste zum Menü hinzufügen.
- Elemente per Drag & Drop verschieben, um die Reihenfolge zu ändern oder Untermenüs zu erstellen.
- Das Menü einem Bereich zuweisen, z. B. Header, Footer oder Mobilmenü.
- Klicke abschließend auf „Menü speichern“, um alle Änderungen zu übernehmen.
Dieses Menü kannst du anschließend in Elementor im Navigations-Widget auswählen und verwenden.


Schritt 21: So bearbeitest du den Footer in Elementor
So bearbeitest du den Footer deiner Website mit Elementor:
- Gehe in deinem WordPress-Dashboard zu
- Templates > Theme Builder.
- Klicke auf den Tab „Footer“, um deine vorhandenen Footer-Vorlagen anzuzeigen.
- Suche den Footer, den du bearbeiten möchtest, und klicke auf „Mit Elementor bearbeiten“.
- Im Elementor-Editor kannst du den Footer wie jeden anderen Abschnitt anpassen – z. B. Spalten, Text, Bilder, Menüs, Social-Media-Icons und mehr hinzufügen.
- Wenn du fertig bist, klicke auf „Aktualisieren“, um die Änderungen zu speichern.
Tipp: Über Anzeigebedingungen kannst du festlegen, auf welchen Seiten dein Footer angezeigt werden soll (z. B. auf der gesamten Website oder nur auf bestimmten Seiten).

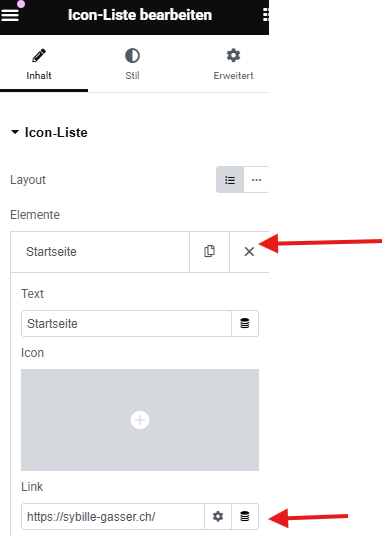
Schritt 22: So bearbeitest du ein Menü mit Icon List in Elementor und fügst neue Einträge hinzu
Wenn dein Menü mit dem „Icon List“-Widget erstellt wurde (z. B. im Footer oder in der Seitenleiste), kannst du es ganz einfach anpassen und erweitern:
- Klicke im Elementor-Editor auf das Icon-List-Element.
- Im linken Panel siehst du eine Liste aller aktuellen Menüeinträge.
-
Für jeden Eintrag kannst du:
- Den Text ändern (das ist der angezeigte Name).
- Den Link bearbeiten (wohin beim Klicken weitergeleitet wird).
- Den Link bearbeiten (wohin beim Klicken weitergeleitet wird).
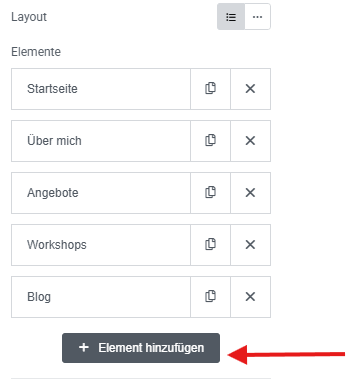
- Um einen neuen Eintrag hinzuzufügen, scrolle nach unten und klicke auf den Button „Eintrag hinzufügen“. Danach erscheint ein neues Listenelement, das du wie gewohnt bearbeiten kannst.
Diese Methode ist ideal für einfache Menüs mit visueller Kontrolle – besonders außerhalb des Hauptmenüs.


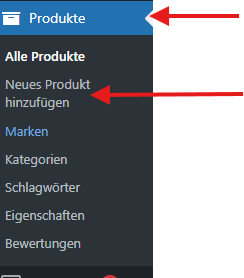
Schritt 23: So fügst du ein neues Produkt in WooCommerce hinzu
Wenn du einen Shop mit WooCommerce eingerichtet hast, kannst du neue Produkte ganz einfach über das WordPress-Dashboard hinzufügen:
- Gehe zu Produkte > Erstellen im WordPress-Menü.
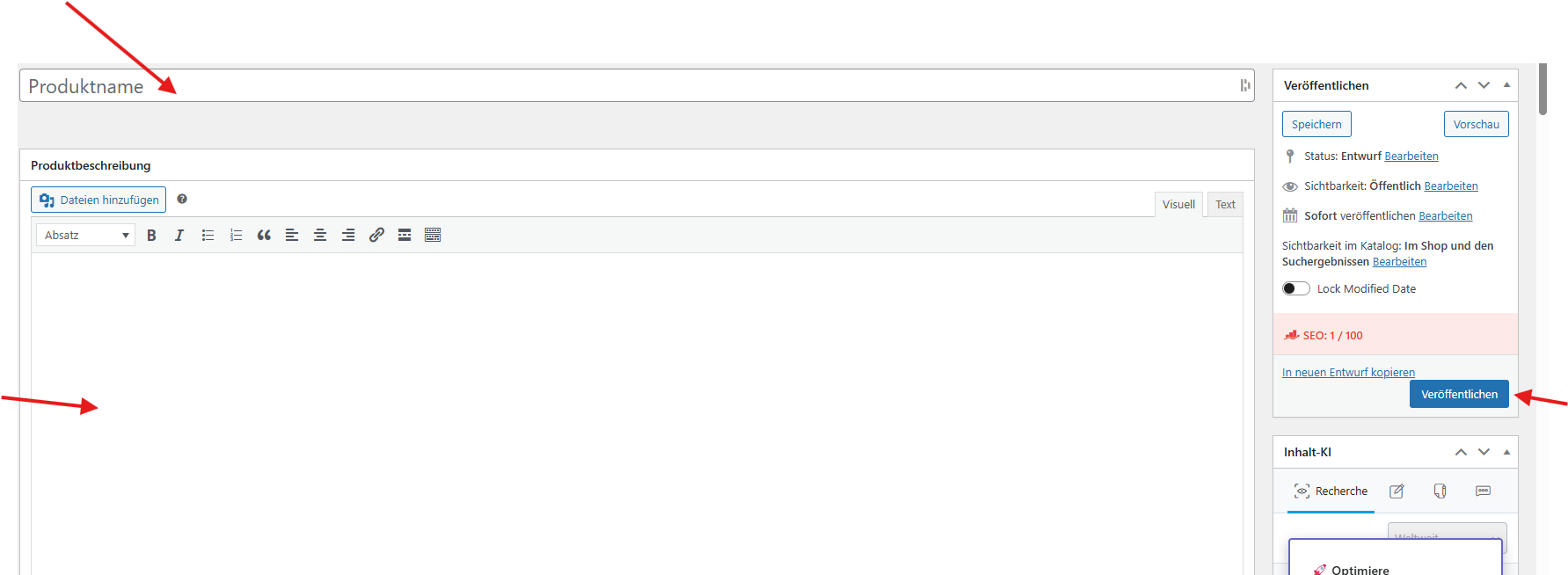
- Gib oben den Produktnamen ein.
- Füge im großen Textfeld die Produktbeschreibung hinzu (wird auf der Produktseite angezeigt).
-
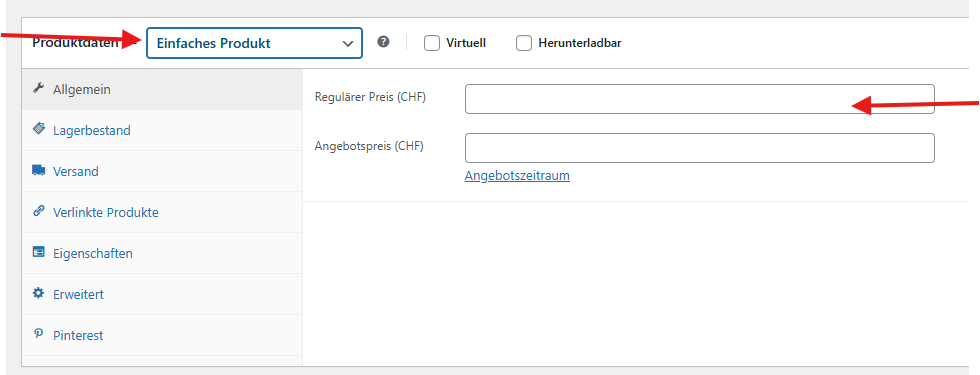
Scrolle nach unten zum Bereich Produktdaten:
- Wähle Einfaches Produkt (oder andere Varianten wie Variabel oder Gruppiert).
- Gib den Preis ein.
- Ergänze bei Bedarf Lagerbestand, Versandinformationen und verwandte Produkte.
-
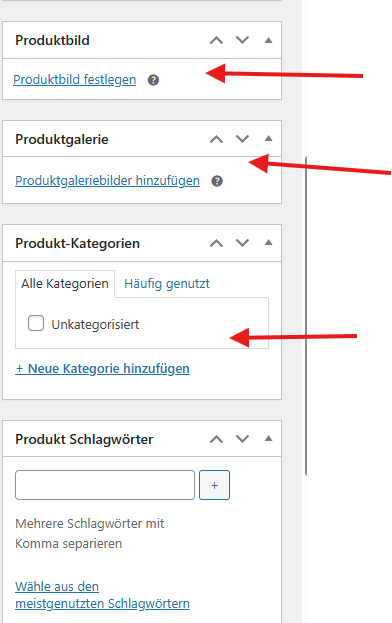
Auf der rechten Seite:
- Füge ein Produktbild hinzu.
- Lade weitere Galeriebilder hoch (optional).
- Ordne das Produkt einer Kategorie zu.
- Klicke auf „Veröffentlichen“, um das Produkt im Shop sichtbar zu machen.



Schritt 24: Produkttyp in WooCommerce auswählen
Beim Hinzufügen eines neuen Produkts in WooCommerce kannst du festlegen, welcher Produkttyp erstellt werden soll. Dies machst du im Bereich „Produktdaten“ unterhalb der Hauptbeschreibung.
Hier die gängigsten Produkttypen:
- Einfaches Produkt: Ein Standardprodukt ohne Varianten. Beispiel: ein Buch oder eine Kerze.
- Variables Produkt: Ein Produkt mit verschiedenen Optionen wie Größe, Farbe oder Material. Beispiel: ein T-Shirt in verschiedenen Größen.
- Gruppiertes Produkt: Eine Sammlung verwandter Produkte, die einzeln gekauft werden können.
- Externes/Affiliate-Produkt: Ein Produkt, das auf eine externe Website zum Kauf verlinkt.
So wählst du den Typ:
- Scrolle zum Bereich Produktdaten.
- Öffne das Dropdown-Menü oben links im Kasten.
- Wähle den Produkttyp aus, der zu deinem Artikel passt.
Die richtige Wahl sorgt dafür, dass die Produktseite die passenden Optionen für deine Kunden anzeigt.

Abschlussschritt: Du bist bereit zum Veröffentlichen!
Glückwunsch – du hast jetzt gelernt, wie man:
- Seiten, Header, Footer und Menüs mit Elementor bearbeitet
- Bilder, Texte und Buttons hinzufügt und gestaltet
- Blogbeiträge erstellt und verwaltet
- Einen Online-Shop mit WooCommerce aufbaut
- Produkttypen, Kategorien und das Design einrichtet
Mit diesen Schritten hast du das nötige Wissen, um deine WordPress-Website mit Elementor erfolgreich zu gestalten und zu betreiben.
Nimm dir Zeit, erkunde weitere Funktionen, teste dein Design und optimiere stetig weiter – die besten Websites entwickeln sich ständig weiter.
Also los – klick auf „Veröffentlichen“ und zeig der Welt deine Website! 🚀