Mirë se vini në tutorialin tonë gjithëpërfshirës për redaktimin e faqes suaj me Elementor!
Qoftë nëse jeni fillestar që dëshironi të bëni ndryshimet tuaja të para apo një përdorues me përvojë që synon të përmirësojë aftësitë, ky udhëzues do t’ju çojë hap pas hapi nëpër procesin për të personalizuar faqen tuaj në mënyrë efektive.
Elementor është një ndërtues i fuqishëm faqesh që ju lejon të krijoni faqe mahnitëse dhe të përshtatshme për të gjitha pajisjet, me lehtësi.
Në këtë tutorial, do të mbulojmë gjithçka — nga redaktimet bazë deri te funksionalitetet e avancuara — duke ju siguruar njohuritë dhe vetëbesimin për të përmirësuar praninë tuaj online.
Le të fillojmë me transformimin e faqes suaj në një kryevepër funksionale dhe vizualisht tërheqëse!
Hapi 1: Hyni në WordPress
Për të filluar, hapni shfletuesin tuaj dhe shkoni te faqja e hyrjes së WordPress-it. Zakonisht ndodhet te emriidomainit.com/wp-admin. Futni emrin tuaj të përdoruesit dhe fjalëkalimin, pastaj klikoni mbi “Log In” për të hyrë në panelin tuaj të kontrollit në WordPress.

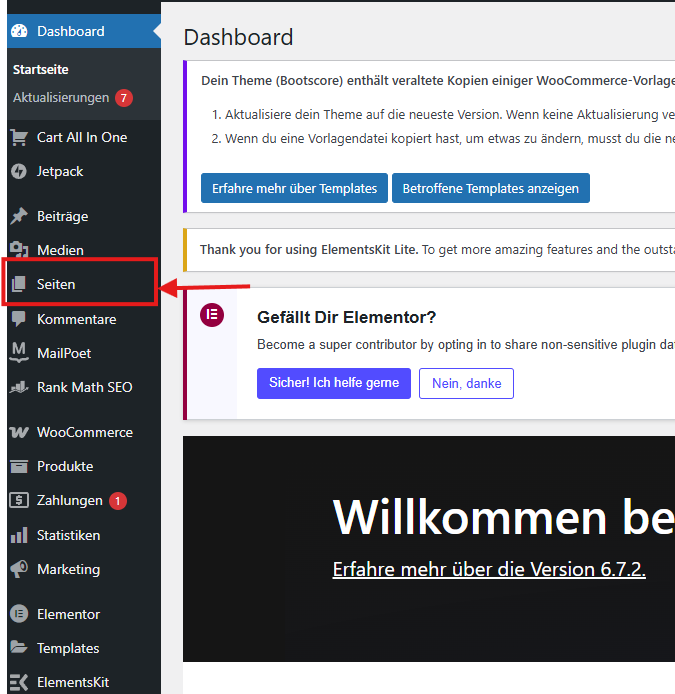
Hapi 2: Shkoni te “Faqet” dhe zgjidhni atë që dëshironi të redaktoni
Nga paneli i kontrollit në WordPress, navigoni te menuja në të majtë dhe klikoni mbi “Faqet” (Pages). Aty do të shihni një listë me të gjitha faqet e faqes suaj të internetit. Gjeni faqen që dëshironi të redaktoni dhe klikoni mbi titullin e saj për ta hapur.

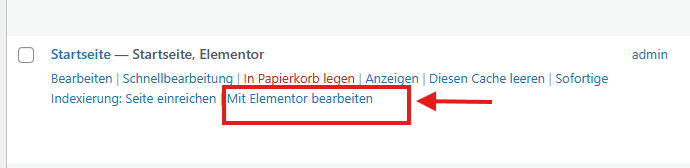
Hapi 3: Redaktoni faqen kryesore me Elementor
Për të redaktuar faqen tuaj kryesore, vendosni kursorin mbi titullin e faqes kryesore në seksionin “Faqet”. Do të shfaqen disa opsione poshtë titullit. Klikoni mbi “Redakto me Elementor” për ta hapur faqen në editorin e Elementor-it.

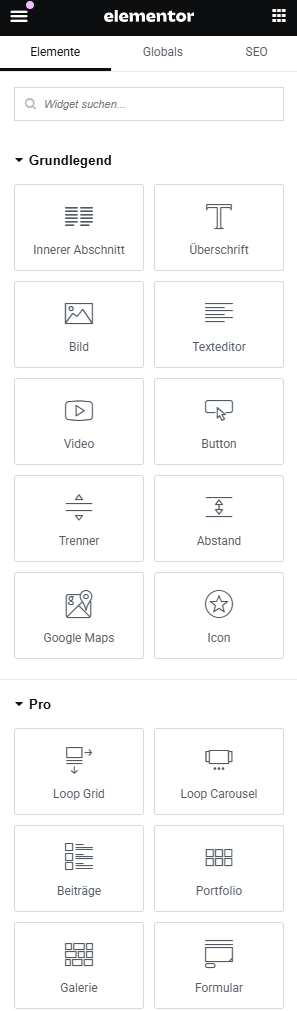
Hapi 4: Përdorni panelin e Elementor-it për të shtuar elemente
Në anën e majtë të editorit Elementor, do të shihni një panel me elemente të ndryshme (të quajtura widget-e) që mund t’i shtoni në faqe — si tekst, imazhe, butona dhe shumë të tjera. Thjesht tërhiqni dhe lëshoni çdo element në zonën e faqes për të filluar redaktimin.

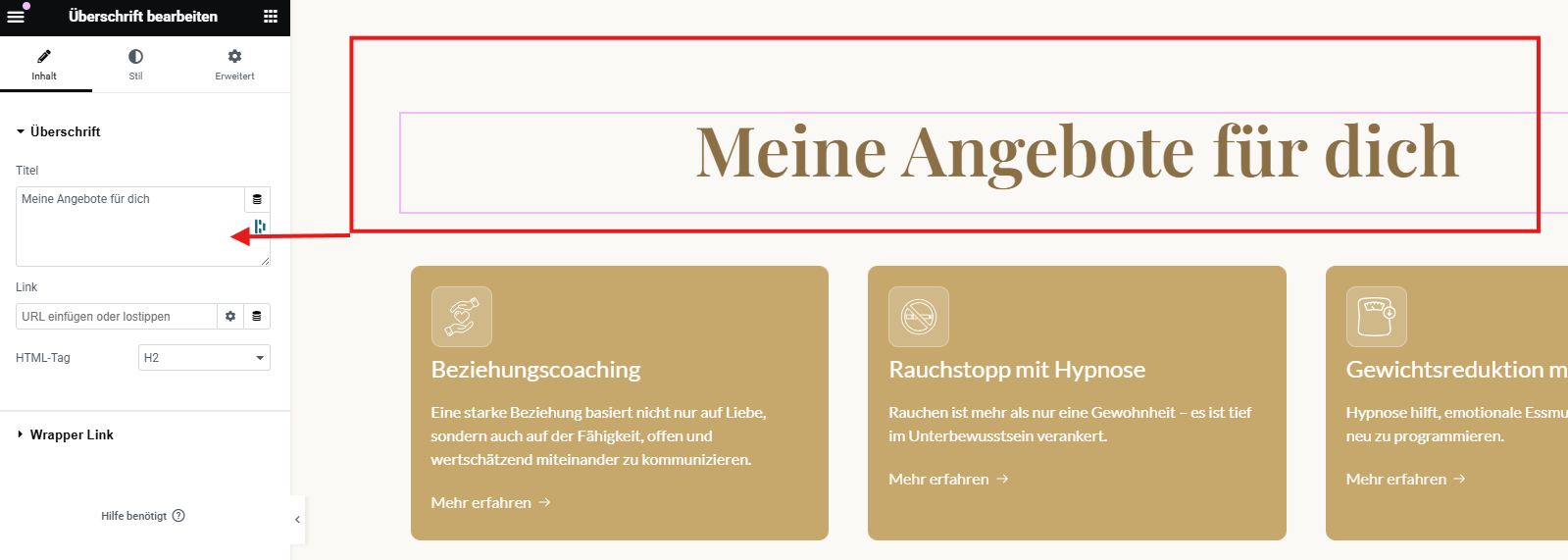
Hapi 5: Si të redaktoni një titull
Për të redaktuar një titull, thjesht klikoni mbi titullin që dëshironi të ndryshoni. Pasi ta bëni këtë, në panelin e majtë do të shfaqen opsionet përkatëse. Në fushën “Titulli” (Title), mund të zëvendësoni tekstin ekzistues me titullin e ri që dëshironi.

Hapi 6: Si të redaktoni stilin e tekstit
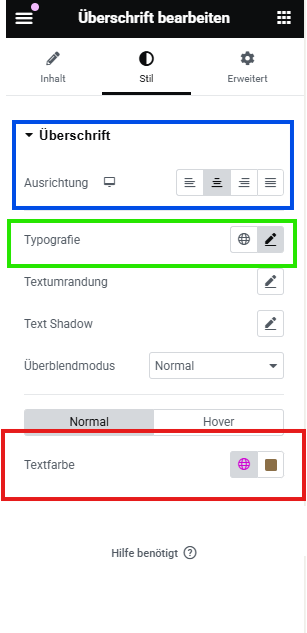
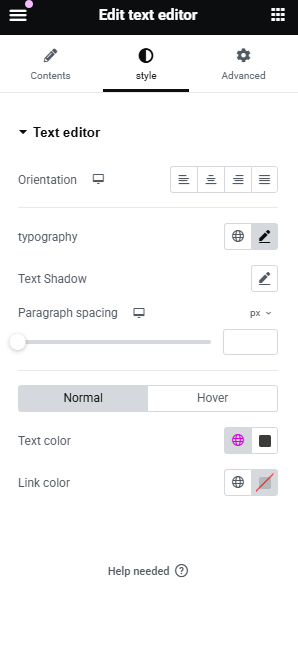
Për të redaktuar stilin e tekstit, klikoni mbi elementin e tekstit që dëshironi të ndryshoni dhe pastaj shkoni te skeda “Stil” në panelin e majtë.
- Këtu mund të rregulloni rreshtimin e tekstit (majtas, në qendër ose djathtas).
- Mund të ndryshoni tipografinë — si shkronjat, madhësinë e tyre, trashësinë dhe hapësirën ndërmjet shkronjave.
- Gjithashtu mund të ndryshoni ngjyrën e tekstit për ta përshtatur me dizajnin tuaj.
Këto cilësime ju lejojnë të personalizoni pamjen e tekstit sipas stilit të faqes tuaj.

Hapi 7: Përdorni cilësimet e avancuara për titujt në Elementor
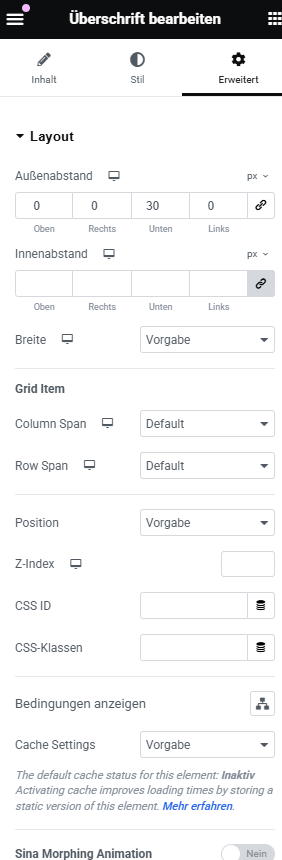
Pasi të keni zgjedhur një element titulli, shkoni te skeda “Avancuar” në panelin e majtë. Kjo seksion ju jep më shumë kontroll mbi hapësirat, pozicionimin dhe paraqitjen në pajisje të ndryshme.
Këtu mund të bëni:
- Margin dhe Padding: Shtoni hapësirë jashtë ose brenda titullit për kontroll më të mirë të paraqitjes.
- Z-Index: Menaxhoni rendin e shtresave — vlera më e lartë e sjell titullin përpara elementëve të tjerë.
- Efektet e lëvizjes (Motion Effects): Shtoni animacione si zhdukje graduale (fade-in), rrëshqitje ose zmadhim.
- Kontroll për pajisje të ndryshme: Vendosni stile ose dukshmëri të ndryshme për desktop, tablet dhe celular.
- CSS i personalizuar (vetëm me Elementor Pro): Nëse përdorni Elementor Pro, mund të shtoni CSS të personalizuar për më shumë kontroll.
Këto mjete ju ndihmojnë të përsosni dizajnin dhe të krijoni një paraqitje më profesionale.

Hapi 8: Si të redaktoni tekst në Elementor
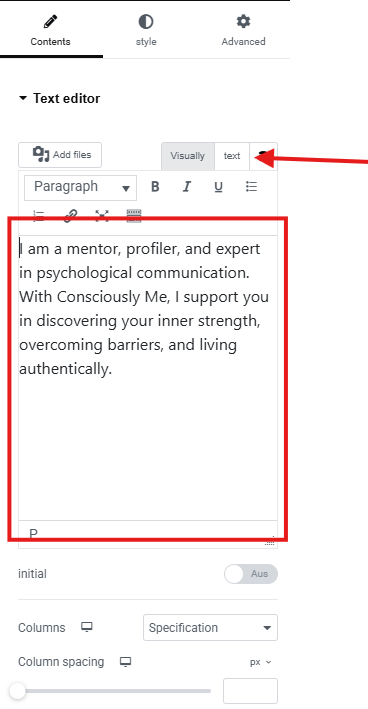
Për të redaktuar një bllok teksti, klikoni thjesht mbi tekstin që dëshironi të ndryshoni. Në panelin e majtë do të shfaqet një redaktues teksti ku mund të shkruani ose të ngjitni përmbajtjen tuaj të re.
Rekomandohet të përdorni skedën “Tekst” (HTML) në vend të asaj “Vizuale”, pasi në këtë mënyrë ruhet stili ekzistues i elementit — si shkronja, madhësia dhe ngjyra. Përdorimi i skedës “Tekst” ndihmon në shmangien e problemeve me formatimin dhe mban paraqitjen të pastër.
.Këshillë: Gjithmonë kontrolloni dy herë se si shfaqet teksti në sajtin e drejtpërdrejtë për t'u siguruar që gjithçka të duket e qarte

Hapi 9: Redaktimi i stilit të tekstit funksionon njësoj si tek titujt
Në Elementor, redaktimi i stilit të një blloku teksti (si paragrafi) funksionon në të njëjtën mënyrë si redaktimi i një titulli. Mjafton të klikoni mbi tekstin, të shkoni te skeda “Stil”, dhe aty mund të ndryshoni tipografinë, rreshtimin dhe ngjyrën — njësoj si me elementin e titullit.
Kjo qasje e njëjtë e bën më të lehtë për ju të stilizoni të gjitha elementet e tekstit në faqen tuaj në mënyrë të qëndrueshme.

Hapi 10: Si të redaktoni një buton në Elementor
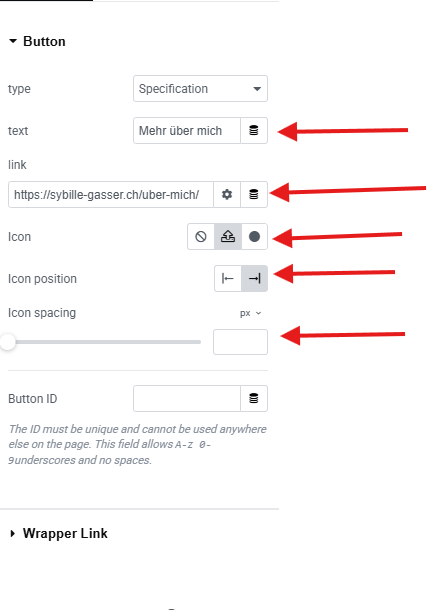
Për të personalizuar një buton në Elementor: Klikoni mbi elementin e butonit që dëshironi të ndryshoni. Në panelin e majtë, mund të bëni këto ndryshime:
- Ndryshoni tekstin e butonit (çfarë shkruhet mbi të).
- Vendosni një link ku butoni do të çojë kur klikohet.
- Zgjidhni një ikonë që do të shfaqet pranë tekstit.
- Zgjidhni pozicionin e ikonës – majtas ose djathtas tekstit.
- Rregulloni hapësirën e ikonës, për të përshtatur distancën midis ikonës dhe tekstit.

Hapi 11: Stilimi i butonave në Elementor (bazuar në skedën Stil)
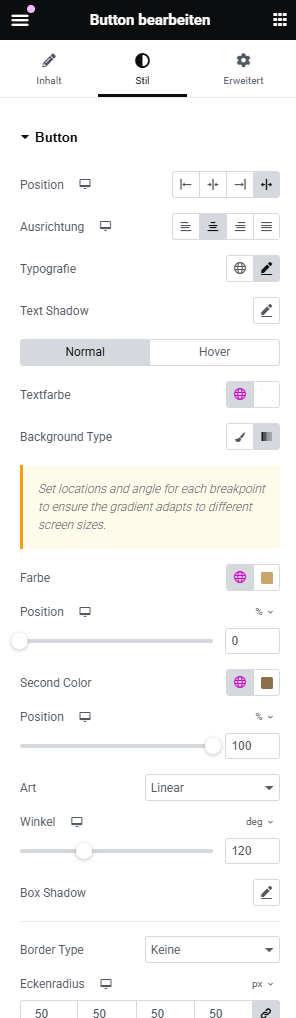
Pasi të keni shtuar një buton, mund ta personalizoni plotësisht pamjen e tij përmes skedës “Stil” në panelin e majtë. Këto janë opsionet kryesore që mund të rregulloni:
- Pozicioni: Rregullon pozicionimin e butonit brenda seksionit të tij (majtas, në qendër, djathtas ose i justifikuar).
- : Kontrollon rreshtimin horizontal të vetë butonit. Rreshtimi
- Tipografia: Personalizoni shkronjat, madhësinë, trashësinë dhe hapësirën e tekstit të butonit.
- Hija e Tekstit (Text Shadow): Shtoni një hije tekstit për më shumë theksim ose thellësi vizuale.
- Skedat Normal / Hover: Kaloni mes stilit të zakonshëm dhe atij gjatë kalimit me maus për të caktuar pamje të ndryshme për secilin gjendje.
- Zgjidhni ngjyrën e tekstit kur është në gjendje normale ose gjatë kalimit me maus. Ngjyra e Tekstit (Text color
- Lloji i Sfëndës (Background Type): Zgjidhni një ngjyrë sfondi të ngurtë (solid) ose me gradient për butonin.
-
Cilësimet e Gradientit: Nëse zgjidhni sfond me gradient, mund të vendosni:
- Ngjyra e Parë dhe e Dytë
- Drejtimi i Gradientit (Winkel)
- Stili i Gradientit (Linear ose Radial)
-
Pozicionet e ngjyrës në fillim dhe në fund
- Hija e Kutisë (Box Shadow): Shton një hije pas butonit për një pamje më të theksuar dhe të klikueshme.
- Lloji i Kufirit (Border Type): Zgjidhni stile të kufirit si i ngurtë, i ndërprerë ose asnjë.
- Rrezja e Kufirit: Rrumbullakosni cepat e butonit duke futur vlera në piksel për secilin cep.
Këto opsione ju lejojnë të krijoni butona unike dhe profesionale që përputhen në mënyrë perfekte me dizajnin e faqes tuaj.

Hapi 12: Si të Redaktoni një Imazh në Elementor
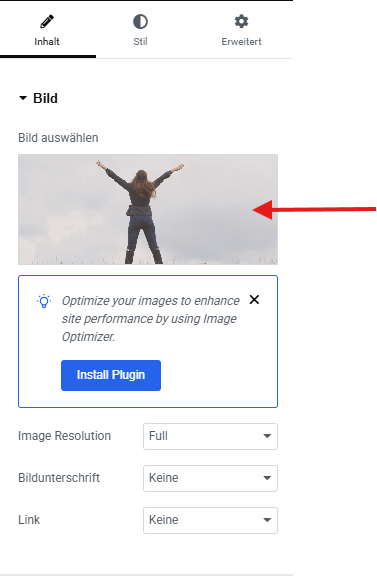
Redaktimi i një imazhi në Elementor është i thjeshtë dhe intuitiv. Ndiqni këto hapa për të përmirësuar pamjen dhe funksionalitetin e imazhit në faqen tuaj:
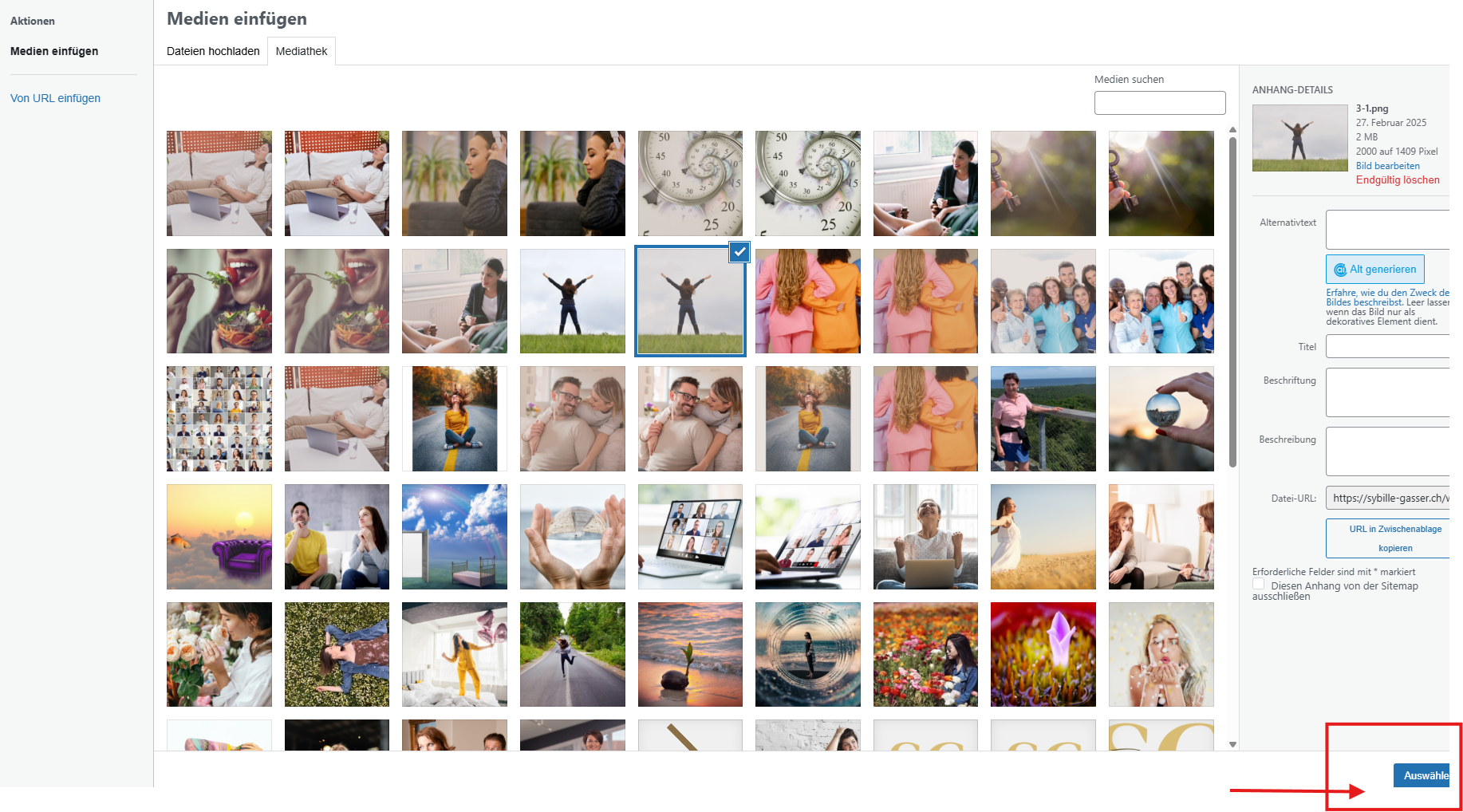
Klikoni në butonin "Zgjidh imazhin" për të hapur bibliotekën e mediave. Nga atje, ju ose mund të zgjidhni një imazh ekzistues ose të ngarkoni një të ri. Pasi të keni zgjedhur imazhin tuaj, klikoni "Insert Media" dhe ai do të shfaqet në vend të atij të vjetër.


Hapi 13: Si të stiloni media (imazhe) në Elementor
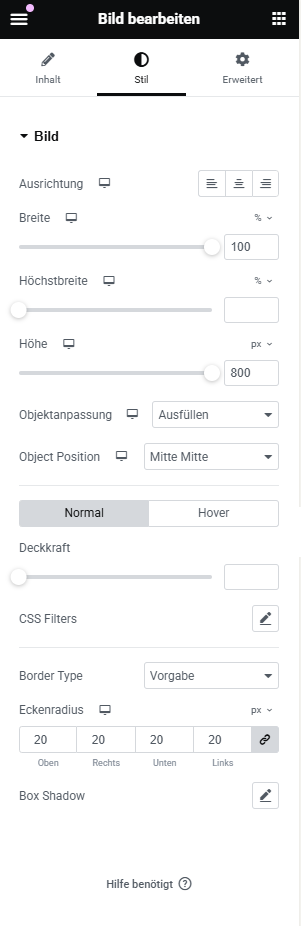
Pasi të keni vendosur një imazh, mund ta personalizoni pamjen e tij duke shkuar te skeda “Stil” në panelin e majtë. Elementor ofron disa opsione për ta bërë imazhin tuaj më tërheqës dhe të përshtatur me dizajnin e faqes:
- Gjerësia (Width): Rregulloni madhësinë e imazhit me përqindje ose piksel.
- Gjerësia maksimale (Max Width): Vendosni një kufi maksimal për gjerësinë e imazhit.
- Përcaktimi i lartësisë (nëse është i disponueshëm): Kontrolloni lartësinë e imazhit sipas nevojës.
- Opaciteti: Rregulloni transparencën e imazhit.
- Filtër CSS: Shtoni efekte si zbehje, ndriçim, kontrast ose ngopje ngjyrash.
- Animacione Hover: Shtoni efekte të lehta kur përdoruesi kalon kursorin mbi imazh.
- Kufij dhe Radius: Vendosni kufij dhe rrotulloni cepat për një pamje më të butë ose moderne.
- Hijëzimi i kutisë (Box Shadow): Shtoni një hije prapa imazhit për të krijuar thellësi vizuale.
Këto opsione ju ndihmojnë të përshtatni pamjen e mediave tuaja me stilin e përgjithshëm të faqes.

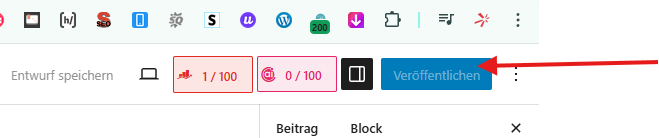
Hapi 14: Publikoni Ndryshimet Tuaja
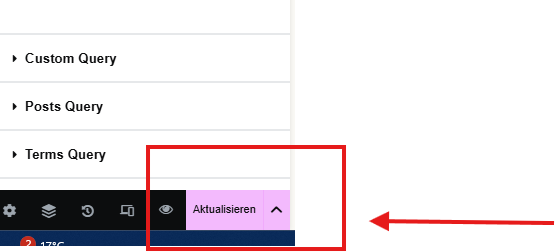
Pasi të keni përfunduar të gjitha ndryshimet në faqe, është koha t’i bëni ato aktive. Thjesht klikoni butonin “Publiko” në fund të panelit të Elementor-it.
Nëse faqja është publikuar më parë, butoni do të shfaqet si “Përditëso”. Klikimi mbi të do të ruajë dhe aplikojë të gjitha ndryshimet që keni bërë në versionin live të faqes suaj.
Këshillë: Gjithmonë kontrolloni faqen në parapamje (Preview) për t'u siguruar që gjithçka duket siç duhet para se ta publikoni.

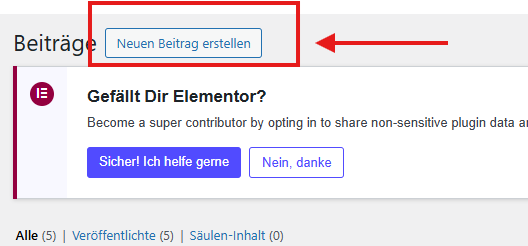
Hapi 15: Si të shtoni një postim të ri në blog në WordPress
Për të krijuar një postim të ri në blog në WordPress:
- Shkoni në panelin kryesor (dashboard) të WordPress-it tuaj.
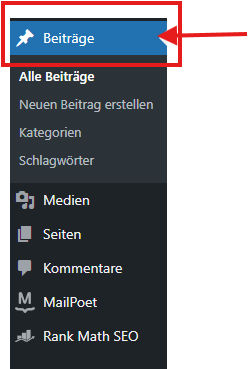
- Në menunë në anën e majtë, klikoni mbi “Postime (Posts)” dhe pastaj zgjidhni “Shto të Ri (Add New)”.
- Shkruani titullin e postimit në krye.
- Shtoni përmbajtjen në redaktuesin më poshtë. Mund të përdorni “blloqe” për paragrafë, imazhe, tituj, etj.
- Në anën e djathtë, vendosni opsione si kategoritë, etiketat (tags) dhe një imazh kryesor (featured image).
- Kur të jeni gati, klikoni “Publiko (Publish)” për ta bërë postimin tuaj aktiv.
Ju gjithashtu mund të përdorni Elementor për ta dizajnuar postimin në mënyrë vizuale duke klikuar mbi “Edito me Elementor (Edit with Elementor)” para se të publikoni.

 \
\


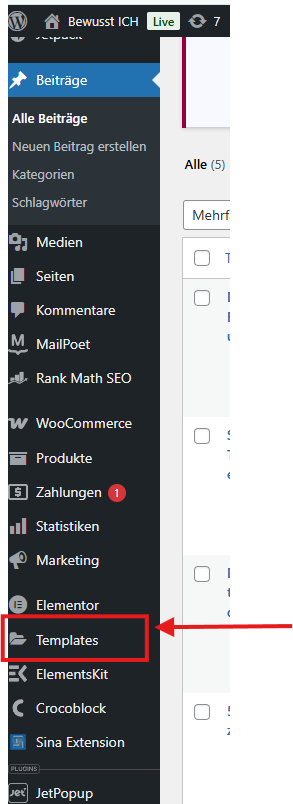
Hapi 16: Si të redaktoni header-in në Elementor
Për të redaktuar pjesën e sipërme të faqes (header) në Elementor, ndiqni këto hapa:
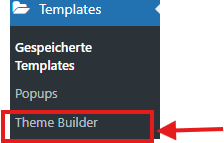
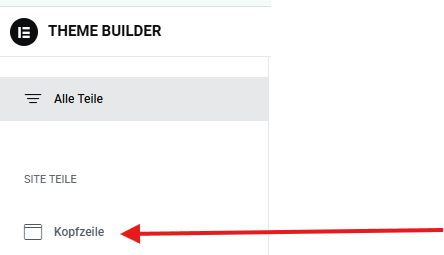
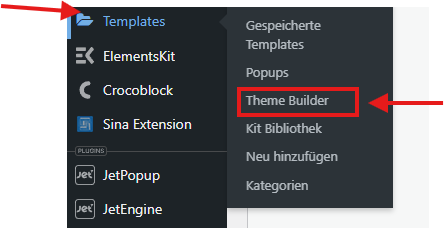
- Nga paneli i kontrollit në WordPress, shkoni te Templates > Theme Builder.
- Klikoni në skedën “Header” për të parë të gjitha shabllonet ekzistuese të header-it.
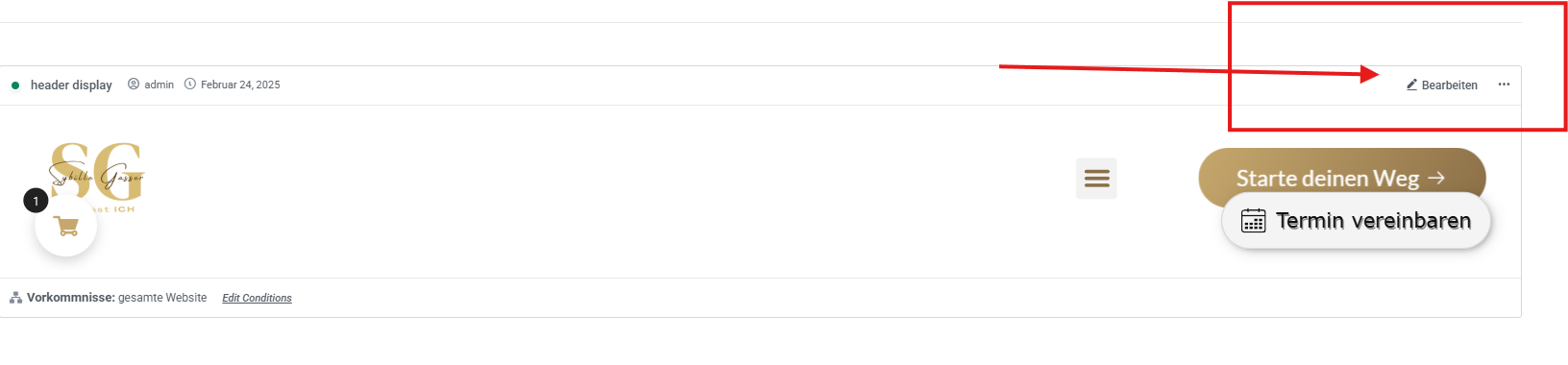
- Gjeni header-in që dëshironi të ndryshoni dhe klikoni mbi “Redakto me Elementor”.
-
Pasi të hapet editori i Elementor-it, mund të shtoni ose të ndryshoni elemente si logo, menu navigimi, butona, ikona sociale, etj.
Pasi të keni përfunduar, klikoni mbi “Përditëso” për të ruajtur ndryshimet.
Këshillë: Mund të vendosni gjithashtu kushte shfaqjeje (Display Conditions) për të përcaktuar në cilat faqe do të shfaqet ky header.




Hapi 17: Si të redaktoni logon në Elementor
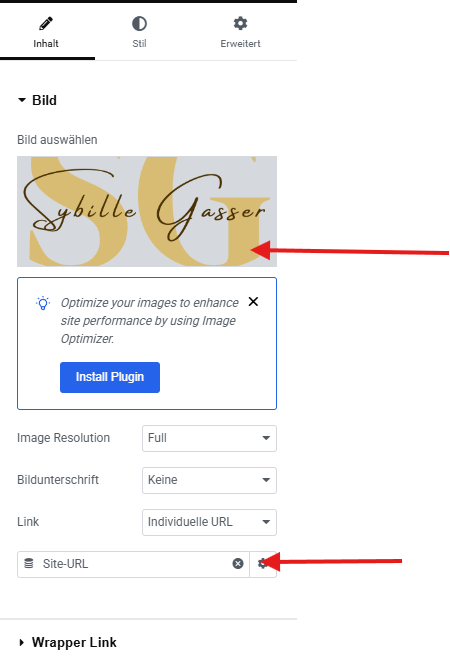
Redaktimi i logos funksionon njësoj si redaktimi i çdo imazhi tjetër në Elementor:
- Klikoni mbi imazhin e logos në kokën e faqes (header).
- Në panelin e majtë, klikoni mbi “Zgjidh Imazhin (Choose Image)” për ta zëvendësuar ose ngarkuar një logo të re.
- Mund të shtoni edhe një lidhje (link) për logon — thjesht shkruani URL-në e faqes kryesore (p.sh., / ose domenin tuaj të plotë) në fushën “Link”.
Kjo siguron që kur përdoruesit të klikojnë mbi logon, të ridrejtohen në faqen kryesore — një funksionalitet i zakonshëm dhe miqësor për përdoruesit.

Hapi 18: Si të redaktoni një menu në Elementor
Për të redaktuar menunë tuaj të navigimit në Elementor, ndiqni këto hapa:
- Klikoni mbi elementin e menusë në header ose në pjesën ku është vendosur.
-
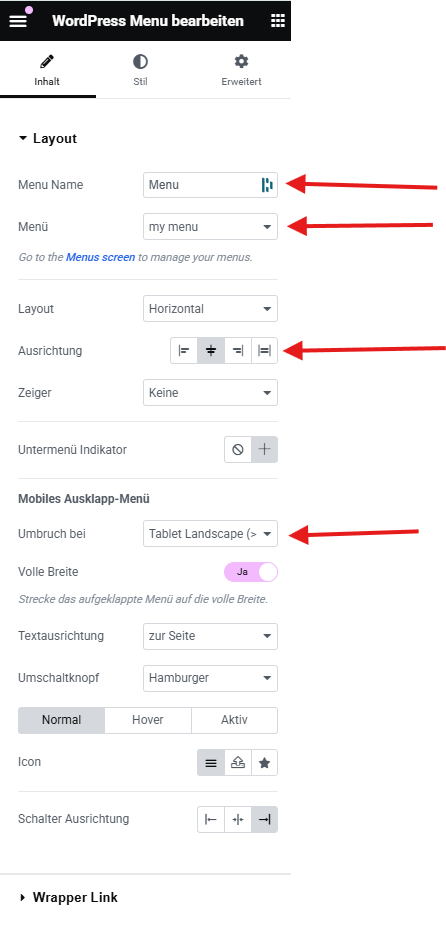
Në skedën “Përmbajtja” (Content), mund të bëni këto ndryshime:
- Caktoni emrin e menysë (etiketa opsionale për referencë).
- Zgjidhni një menu ekzistuese nga menyja rënëse – kjo është një menu që keni krijuar më parë në WordPress (me faqet që dëshironi).
- Nëse nuk keni krijuar ende një menu, lëvizni poshtë për të parë hapin tjetër që shpjegon se si ta bëni atë.
- Përdorni skedën “Stil” për të rregulluar pamjen vizuale të elementeve të menusë (shkronja, ngjyra, hapësira, etj).
- Vendosni pikën e ndërprerjes - kjo përcakton kur menyja kalon në një version celular (hamburger) për ekranet më të vogla.
Në këtë mënyrë, menyja juaj e navigimit duket mirë dhe funksionon mirë në të gjitha pajisjet.

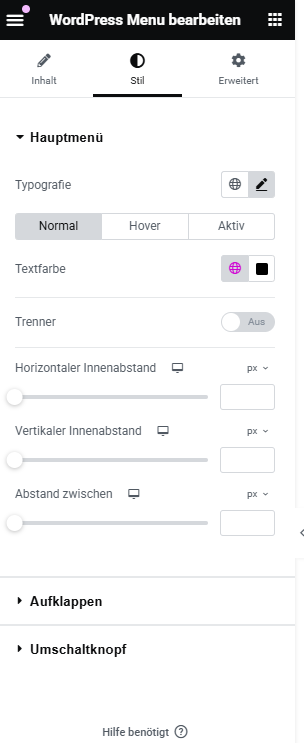
Hapi 19: Stilimi i menusë së navigimit në Elementor
Për të stiluar menunë tuaj të navigimit në Elementor, klikoni mbi elementin e menusë dhe kaloni te skeda “Stil”. Nga aty mund të kontrolloni paraqitjen vizuale të pikave të menusë në gjendjet Normale, Hover dhe Aktive.
Këtu janë disa nga opsionet që mund të personalizoni:
- Tipografia: Ndryshoni shkronjat, madhësinë, trashësinë dhe hapësirat ndërmjet shkronjave për tekstin e menusë.
- Ngjyra e tekstit: Përcaktoni ngjyrën e tekstit në gjendje normale, hover dhe kur është aktive.
- Ndarësit (Separatorët): Aktivizoni ose çaktivizoni vijat ndarëse midis pikave të menusë.
- Hapësira horizontale dhe vertikale: Rregulloni distancën brenda çdo pike menuje për të krijuar balancë dhe qartësi.
- Hapësira midis elementeve: Vendosni distancën midis çdo pike në menu për të krijuar një paraqitje më të rregullt.
- Item Spacing (Abstand zwischen): Sets the space between each menu item.
Gjithashtu mund të personalizoni seksionin e Dropdown për menutë me nënfaqe, si dhe Butonin e Ndërrimit për versionin mobil.

Hapi 20: Si të krijoni ose redaktoni një menu në WordPress
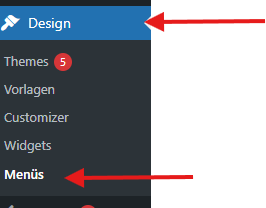
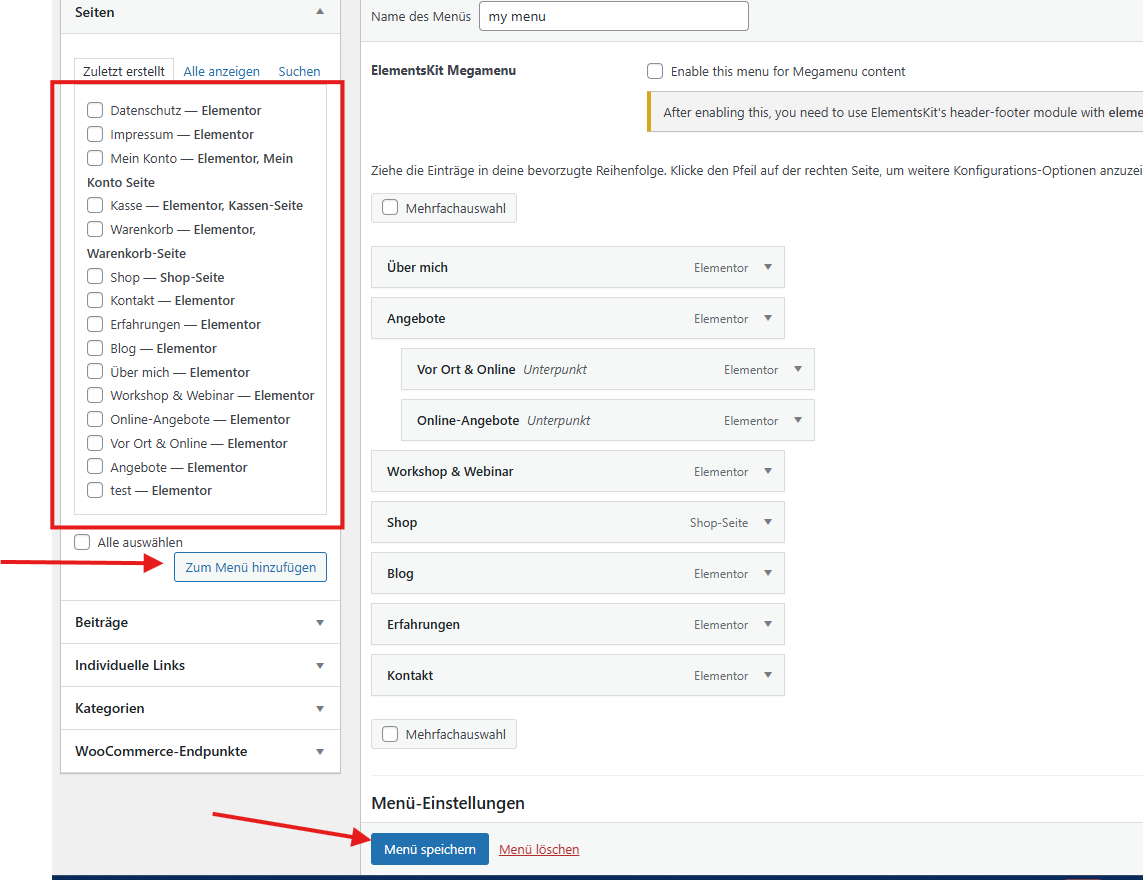
Për të menaxhuar menytë e faqes suaj, shkoni te paneli kryesor i WordPress-it dhe navigoni te Pamja (Appearance) > Menytë (Menus). Ja çfarë mund të bëni aty:
- Krijoni një meny të re duke klikuar mbi “Krijo një meny të re (Create a new menu)”.
- Shtoni faqe, postime ose lidhje të personalizuara në meny duke përdorur opsionet në të majtë.
- Rendisni elementët e menysë me drag & drop, ose krijoni nënmeny (dropdown) duke i zhvendosur poshtë dhe djathtas.
- Caktoni një vendndodhje ku menyja do të shfaqet (p.sh., Header, Footer, ose për versionin Mobile).
- Pasi gjithçka të jetë vendosur, klikoni mbi “Ruaj Menynë (Save Menu)” për të aplikuar ndryshimet.
Kjo meny tani do të jetë e disponueshme për t’u zgjedhur brenda Elementor-it gjatë redaktimit të widget-it të navigimit.


Hapi 21: Si të redaktoni footer-in në Elementor
Për të redaktuar pjesën e poshtme të faqes (footer) në Elementor, ndiqni këto hapa:
- Shkoni në panelin kryesor të WordPress-it tuaj.
- Navigoni te Templates > Theme Builder.
- Klikoni te skeda Footer për të parë template-t ekzistuese të footer-it.
- Gjeni footer-in që dëshironi të ndryshoni dhe klikoni “Edito me Elementor (Edit with Elementor)”.
- Pasi të hyni në editor, mund të modifikoni të gjitha elementët njësoj si në çdo seksion tjetër — shtoni kolona, tekst, imazhe, meny, ikona sociale dhe më shumë.
- Kur të përfundoni, klikoni “Përditëso (Update)” për të ruajtur ndryshimet.
Këshillë: Mund të vendosni edhe kushte shfaqjeje (display conditions) për të përcaktuar se ku do të shfaqet footer-i (p.sh., në gjithë faqen, vetëm në faqe specifike, etj.).

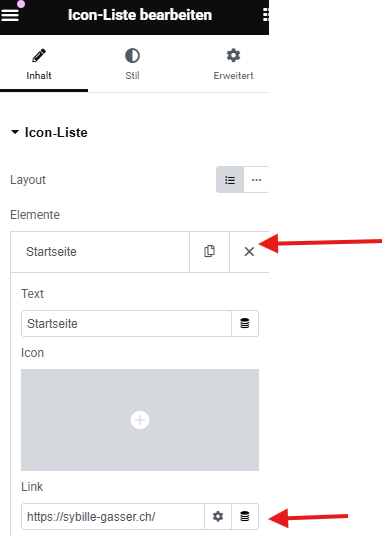
Hapi 22: Si të Redaktoni dhe Shtoni Elemente në një Menu me Listë Ikonash në Elementor
Nëse menyja juaj është ndërtuar duke përdorur widget-in “Icon List” (zakonisht e përdorur në footer ose në anësore), mund ta redaktoni ose ta zgjeroni lehtësisht:
- Klikoni mbi elementin Icon List në editorin e Elementor-it.
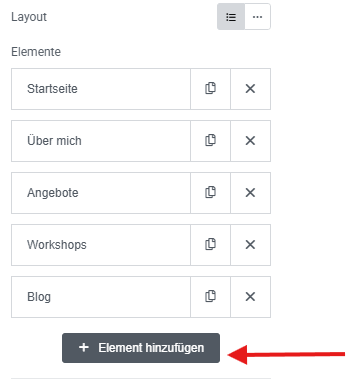
- Në panelin e majtë, do të shihni një listë me të gjitha elementet aktuale të menysë.
-
Për secilin element, ju mund të:
- Ndryshoni tekstin (ky është emri që shfaqet).
- Redaktoni lidhjen (URL-në ku ridrejtohet).
- Zgjidhni ose ndryshoni ikonën pranë tekstit.
- Për të shtuar një artikull të ri, lëvizni në fund të listës dhe klikoni butonin "Shto artikull". Do të shfaqet një hyrje e re në listë që mund ta personalizoni si të tjerët.
Ky miniaplikacion është i shkëlqyeshëm për menutë e shpejta dhe të thjeshta me kontroll të plotë vizual.


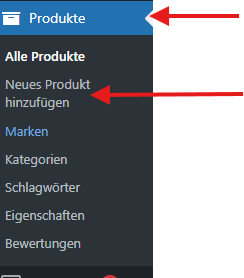
Hapi 23: Si të shtoni një produkt të ri në WooCommerce
Nëse keni një dyqan të ngritur me WooCommerce, mund të shtoni produkte të reja direkt nga pulti juaj i WordPress:
- Shkoni te Produktet > Shto të Reja (Products > Add New) në menunë e administratorit të WordPress.
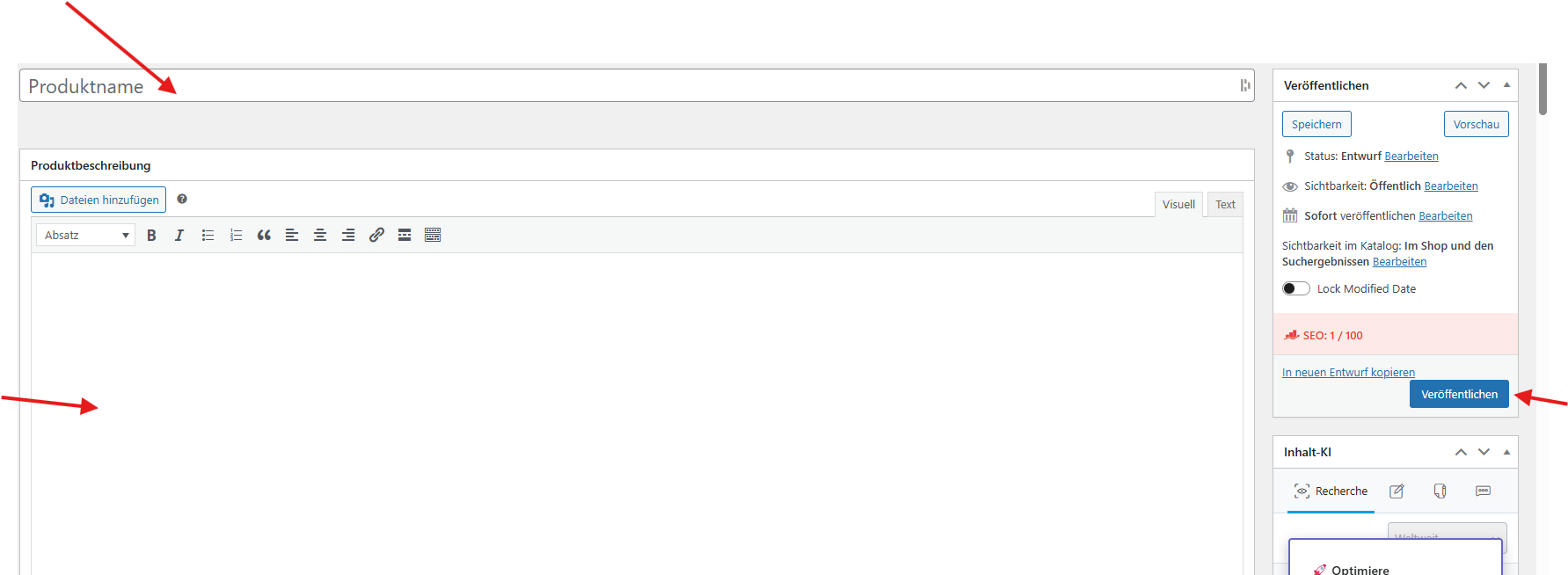
- Shkruani emrin e produktit në krye.
- Në zonën kryesore të përmbajtjes, shtoni një përshkrim të produktit (ky përshkrim shfaqet në faqen e detajeve të produktit).
-
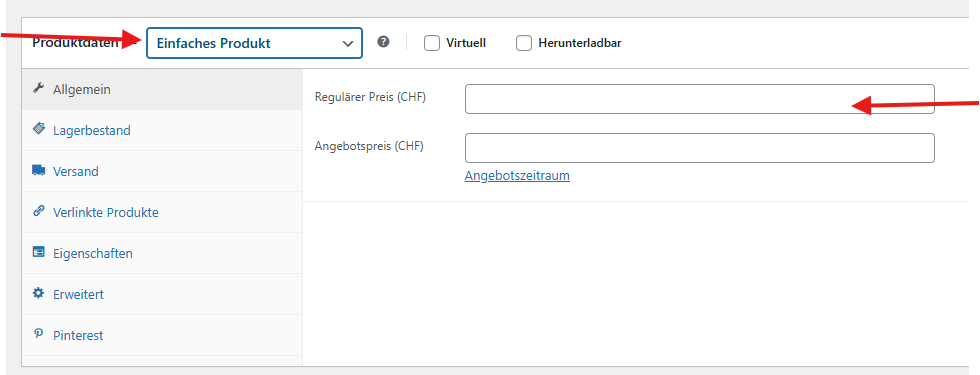
Zbritni poshtë te seksioni Të dhënat e produktit (Product Data):
- Zgjidhni Produkt i thjeshtë (Simple product) ose tipe të tjera si Variable apo Grouped.
- Vendosni çmimin.
- Shtoni detaje të inventarit, informacionin e transportit dhe produkte të lidhura, nëse është e nevojshme.
-
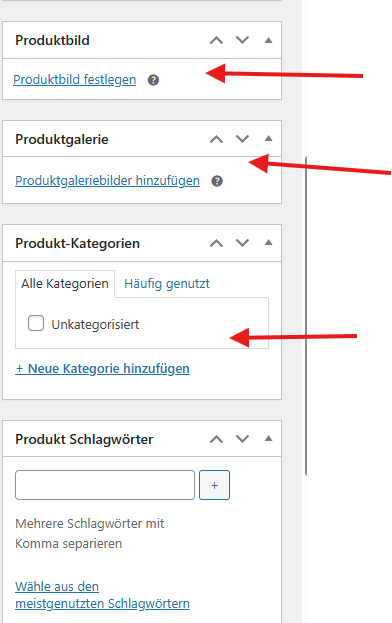
Në anën e djathtë:
- Shtoni një imazh kryesor të produktit.
- Shtoni imazhe në galerinë e produktit (opsionale).
- Caktoni kategorinë e produktit.
- Kur të jeni gati, klikoni “Publiko (Publish)” për ta bërë produktin aktiv në dyqanin tuaj.



Hapi 24: Zgjedhja e Llojit të Produktit në WooCommerce
Kur shtoni një produkt të ri në WooCommerce, mund të zgjidhni llojin e produktit që po krijoni. Kjo bëhet në seksionin "Të dhënat e produktit", pikërisht poshtë kutisë kryesore të përshkrimit.
Këtu janë llojet më të zakonshme të produkteve:
- Ky është lloji më i zakonshëm. Një produkt pa opsione shtesë
- Produkt me variacione (Variable Product) – Përdoret kur produkti ofrohet në variante të ndryshme, si madhësi apo ngjyrë (p.sh., një bluzë me madhësi S, M, L dhe ngjyra të ndryshme).
- Produkt i grupuar (Grouped Product) – Një grup produktesh të lidhura që shiten së bashku, por mund të shtohen në shportë individualisht.
- Produkt i jashtëm ose i afiliuar (External/Affiliate Product) – Një produkt që nuk shitet në faqen tuaj, por lidhet me një faqe tjetër (ideal për marketing afiliues).
Për të zgjedhur llojin:
- Lëvizni poshtë te kutia e të dhënave të produktit.
- Hapni menynë rënëse në pjesën e sipërme majtas.
- Zgjidhni llojin e produktit që përputhet me atë që po shitni.
Zgjedhja e llojit të duhur siguron që opsionet e duhura të shfaqen për klientët tuaj në faqen e produktit.

Hapi i fundit: Jeni gati për të ndërtuar dhe nisur!
Urime - tani keni mësuar se si të:
- Redaktoni faqet, titujt, fundet dhe menutë me Elementor
- Shtoni dhe stiloni imazhe, tekst dhe butona
- Krijoni dhe menaxhoni postimet në blog
- Ndërtoni dhe personalizoni dyqanin tuaj online me WooCommerce
- Vendosni llojet, kategoritë dhe stilin e produkteve
Me këto hapa, tani keni mjetet për të ndërtuar, menaxhuar dhe rritur me siguri uebsajtin tuaj të WordPress duke përdorur Elementor.
Merrni kohën tuaj për të eksploruar më shumë veçori, testoni dizajnin tuaj dhe vazhdoni të përmirësoheni. Uebsajtet më të mira nuk bëhen kurrë - ato zhvillohen!
Tani vazhdo – shtyp butonin “Publish” dhe tregoje faqen tënde në botë. 🚀